【Vue】大悟!模板语法
模板语法
Vue模板语法包括两大类
- 插值语法
插值语法也就是两个大括号,也叫Mustache
功能:用于解析标签体内容,可以进行运算、三元表达式等,将最终解析出来的内容插入到标签中
写法:{{xxx}},xxx 是 js 表达式,可以直接读取到 data 中的所有区域
- 插值表达式中只能放置单个表达式,不支持语句块、循环、条件语句等
- 插值表达式中的内容会被解释为JS 表达式,因此你可以在其中执行基本的JS 运算、函数调用和条件判断等
- 如果需要更复杂的逻辑,应该使用计算属性、方法或者指令来实现--后面会讲到
- 在插值表达式中,你直接使用属性名(无需 this),Vue.js 会自动识别并将表达式与 Vue 实例的数据进行绑定因为 Vue 在模板编译过程中会自动处理这些细节
- 指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:<a v-bind:href="xxx">或简写为<a :href="xxx">,xxx 同样要写 js 表达式,可以直接读取到 data 中的所有属性
备注:Vue中有很多的指令,且形式都是 v-xxx,此处只是拿v-bind举例
代码
<div id="root">
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!--v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">错了</h2> -->
</div>
</body>
<script type="text/JS">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'即兴小索奇'
}
})
</script>
拓展
- vue中的指令都是v-开头
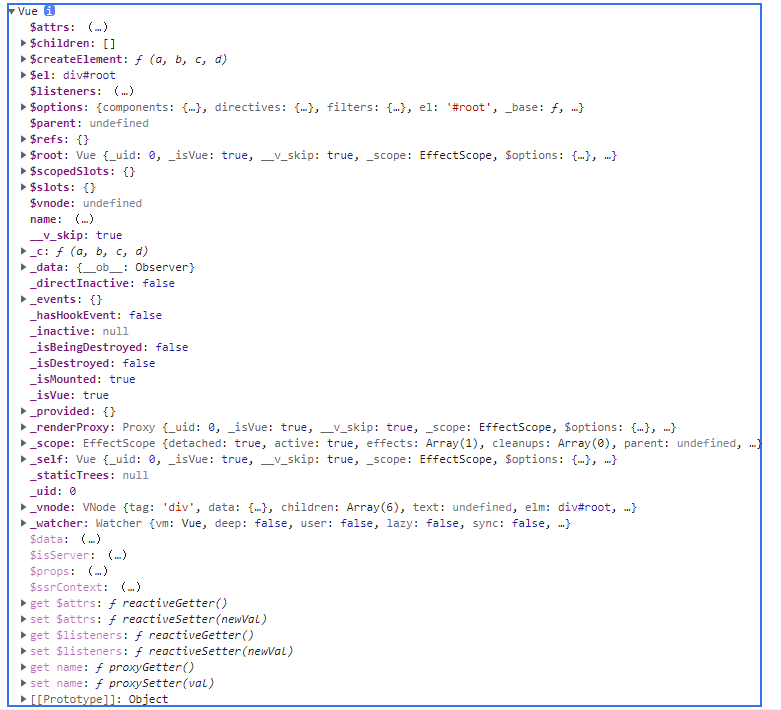
- 输出vue实例时,f12查看,里面带$ 符号的,都是给我们用的,下划线_结尾的是vue底层用的,不是给我们用的
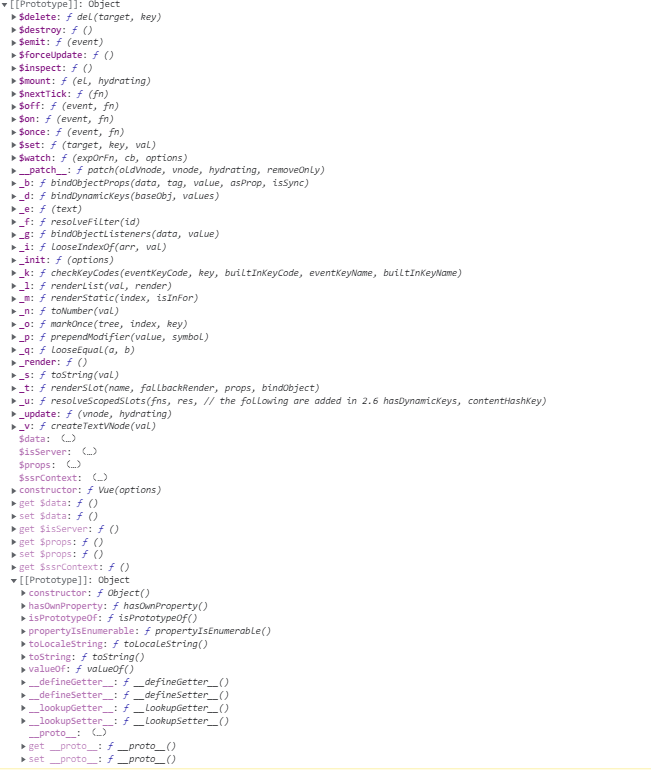
- 函数都会有
prototype,除了Function.prototype.bind()之外 - 对象都会有
__proto__,除了Object.prototype之外(其实它也是有的,之不过是null) - 所有函数都由 Function 创建而来,也就是说他们的
__proto__都等于Function.prototype Function.prototype等于Function.__proto__
具体来说vue示例
_开头的表示 Vue 内部属性,如_isVue、_uid等,不要直接操作改属性$开头的表示 Vue 添加的实例属性/方法,如refs、
emit 等(可以直接vue.$调用哈)
- 粉红色的是响应式属性,即和模板绑定的数据,在
data、computed等中定义,可以直接修改它们触发响应式更新 - 普通的black色属性是用户可能额外定义的普通属性,不是响应式的
所以在打印 Vue 实例时,根据不同符号可以区分属性的作用,这可以帮助我们更好地理解和使用 Vue需要注意只有 data 中的数据和 computed 是响应式的
JS 中没有类的概念的,主要通过原型链来实现继承通常情况下,继承意味着复制操作,但在 JS中 默认并不会复制对象的属性,相反,JS 只是在两个对象之间创建一个关联(原型对象指针),这样,可以简单理解为委托(继承),一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些
当要找一个自己对象原型上没有的属性或者方法的时候,会沿着原型链一级一级的往上走 s1===>s1.__proto__==>s1.__proto__.__proto__==>s1.__proto__.__proto__.__proto__==>null
const c = new Vue({
el:'#root',
data:{
name:'即兴小索奇'
}
})
console.log(c);
图中的name是数据代理(后期会讲到-简单理解就是修改能变化的数据)


插值语法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法</title>
<!-- 引入Vue -->
<script type="text/JS" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
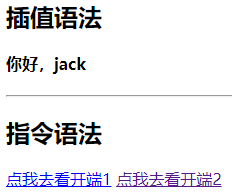
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1</a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2</a>
</div>
</body>
<script type="text/JS">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'suoqi-teacher,
url:'https://github.com/suoqi',
}
}
})
</script>
</html>

数据绑定
Vue中有2种数据绑定的方式
-
v-bind:单向绑定,数据只能从 data 流向页面
-
v-model:双向绑定,data和页面互通,改任意一方都可变化
备注
-
v-model:双向绑定一般都应用在表单类元素上,如
<input>``<select>``<textarea>等,如标题使用就会报错,因为这样的设计考虑到了页面双向的影响(如标题没有value输入,怎么影响data变化?没有意义了) -
v-model:value可以简写为v-model,因为v-model默认收集的就是value值
-
v-bind:value 可以简写为:value
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定</title>
<!-- 引入Vue -->
<script type="text/JS" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
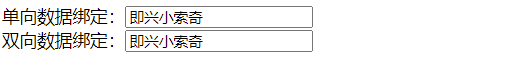
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">hello</h2> -->
</div>
</body>
<script type="text/JS">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
// data中的属性名也可加引号,但常常不加引号
data:{
name:'即兴小索奇'
}
})
</script>
</html>

注意
在插值中{{method()}} 和 {{method}}完全不同
- 前者是把方法的返回值插入
- 后者完全是函数插值
对您有用的话请点个免费的爱心叭~
#晒一晒我的offer##我的实习求职记录#
 这才是牛的月薪,只不过一次结清了,更惨的是还没到牛手里
这才是牛的月薪,只不过一次结清了,更惨的是还没到牛手里