<转>梳理:提高前端性能方面的处理以及不足
一、原文来自: 张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
二、最最基本的
- CSS顶部, JS底部
- YUI compressor/Gzip
- CDN 有
- 必要的CSS Sprite
- Ajax可缓存
以上没什么好说的。
三、CSS渲染、页面重绘以及回流
- 尽量避免类似.a.b{}.list a{}以及其他一些复杂选择器,以提高整站整体CSS渲染。
- 避免某些expression表达式,避免IE6的AlphaImageLoader png透明滤镜,可以试试使用fireworks生成png8 alpha透明(目前photoshop只有png8 索引透明)。
-
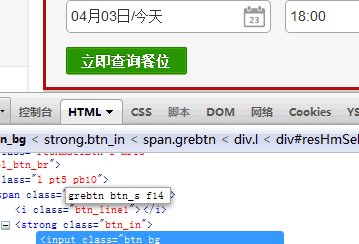
适当定高,例如如果div内容可能有高度差异的动态内容载入。什么意思?例如右上角的个人用户信息是页面渲染完毕之后动态载入的。但是,有可能会出现高度20像素的小图标,
 ,而文字所占据高度为12px * 1.4 = 16.8px,
IE6又存在行高被拒的悲剧。因此,如果这部分div不定高,就会出现个人信息载入后,整个页面下沉几像素(3.2像素?)页面重绘的问题。
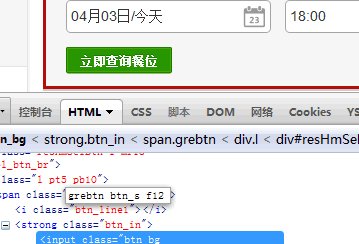
,而文字所占据高度为12px * 1.4 = 16.8px,
IE6又存在行高被拒的悲剧。因此,如果这部分div不定高,就会出现个人信息载入后,整个页面下沉几像素(3.2像素?)页面重绘的问题。
记住这么个原则, 页面刷新载入的时候,应避免页面元素的晃动、位移等,这些都是额外的重绘,会让你的CPU和风扇兴奋的。
-
图片设定不响应重绘的尺寸,如果你的<img>不设定尺寸、同时外部容器没有定死高宽,则图片在首次载入时候,占据空间会从0到完全出现,左右上下都可能位移,发生大规模的重绘。可以参见新浪微博载入时候页面高度随着图片显示不断变高的问题,这些都让浏览器重绘了,一是体验可能不好,二是烧CPU的。
你可以使用width/height控制,或者在CSS中设置。
- <textarea>或者使用<script type="text/html">存储动态载入HTML或模板HTML,降低首屏加载的渲染时间。
- 具有复杂动画的元素绝对定位-脱离文档流,避免强烈的回流。现代浏览器可以渐进使用CSS3 transition实现动画效果,比改变像素值来的高性能。
- 不使用iframe,据说开销最大的DOM元素。
四、降低静态资源请求数
- 开始提到的CSS sprite,目前因降低后期维护成本,sprite的规模有所降低
- 字符与图形生成,如:
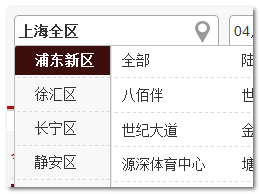
 该图效果之前有介绍。
该图效果之前有介绍。
- CSS图形生成,如三角:

- CSS模拟,如几像素的投影效果

- CSS3技术,例如渐变效果CSS3 gradient+filter。投影效果CSS3 box-shadow+filter blur。

-
base64 url技术,例如虚点效果:

五、资源的复用
- 团队CSS样式库,快速构建网站 – Bootstrap有点类似我们这个味道,.span1,.span2,.span3,.span4,.span4,...
- 高宽自适应 – 无论选项卡、按钮等还是各个大小模块都是高宽自适应的,以适用于各种环境、需求

- CSS3 font-face技术 – 纯色图标大小以及颜色可以随意控制,增强复用


六、js/HTML交互相关
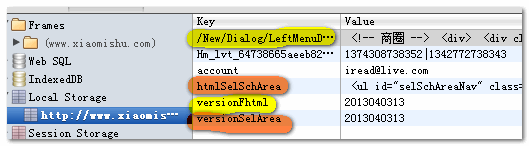
- localStorage本地存储与优化。两种实践。
一是:大数据量交互,数据不怎么更新的,含版本控制机制,一次请求,之后高枕无忧;


 二是代替cookie实现某些功能,带过期时间管理,降低页面cookie大小(IE6-7依然使用Cookie)。
二是代替cookie实现某些功能,带过期时间管理,降低页面cookie大小(IE6-7依然使用Cookie)。

- 图片/广告位的显屏加载,也就是滚动显示加载
- 下拉/弹框等默认隐藏资源使用textarea隐藏。需要显示时候才真正显露。
- 特殊交互JS资源再使用的时候才异步加载(上传图片,显示地图等)
- 无关紧要资源避开加载渲染高峰显示,例如外站iframe等载入完毕后1秒再DOM创建载入处理(例如嵌入的新浪微博)。
- 复杂事件侦听与初始化(鼠标移动或键入到该区域才初始化复杂事件)。
- 键盘事件延迟,例如搜索的Autocomplete效果,或hover延迟浮动层显示
- MVC – 数据、展现、交互分离
- 面向数据编程
- 避免DOM操作,遍历数据而非DOM
- 事件委托,避免过多的DOM元素的事件绑定
- 其他N多JS编写细节等
七、浏览器自身的潜力
- ol列表的数字、table的自适应性
- <strong><h1-6>粗体效果
- form相关特性,元素自身特性实现submit以及reset等效果
- HTML5 placeholder以及其他N多现代浏览器支持特性等
八、问题所在
- 没有模块加载机制,20个模块脚本参杂在一起,一个页面可能只使用了4个。
- 图片的拉伸很常见
- 各种广告跟踪代码,把网站前端性能拉低了一个等级。
- HTML没有顶边显示,去除冗余空白字符以及注释,因此HTML页面大小未优化。不难,程序那边一直没做相关处理。

- 头部无用的一段专为IE6的script输出,之前曾做过处理,只IE6输出的,后来因为不同城市不同站等原因,后台那边懒得折腾了。
 查看14道真题和解析
查看14道真题和解析