webstorm编辑器中用nodejs连接数据库
webstorm编辑器中用nodejs连接数据库的过程及express使用命令配置
前几天做学校的一个作业,又忘记了怎么去连接数据库,所以想写一篇博客来记住,如果能帮到大家的话就更好了
1.首先在webstorm中创建一个新项目
2.要养成在编辑器中写好目录的习惯,创建几个文件夹,分别放相应的文件(记住一定要是<mark>在public的文件夹下建</mark>)
3.<mark>搭建环境</mark>,也是最重要的一步。
1)首先你要确保自己电脑下载好了nodejs,怎么知道自己电脑里有没有呢?可以通过打开命令行(快捷键:windows+R,输入cmd)然后输入node -v,这样可以查看电脑里nodejs的版本号
如果没下载的话大家可以去看看这个教程:https://www.jianshu.com/p/0ddecdbb4048
2)下载全局express:
npm install express -g //全局安装,安装的是express最新版本 所有的项目都能用,在任何文件下按alt+d,输入cmd打开本文件夹的命令行都可以下载,因为是下载到C盘
3)下载项目本地express:
npm install express //局部安装 只有当前项目能用。只能通过本项目文件打开命令行,可以是下面这种按alt+d,输入cmd打开本文件夹的命令行输入该命令
也可以在webstorm中打开terminal终端输入命令
4)配置packjson.js
在terminal终端或者通过cmd输入命令
npm init -y --初始化项目环境;生成 package.json
4.在index.js中引入express、引入Mysql、引入post的模块、搭建express服务器、配置数据库、设置端口号等等
5.写好相关html页面和js页面
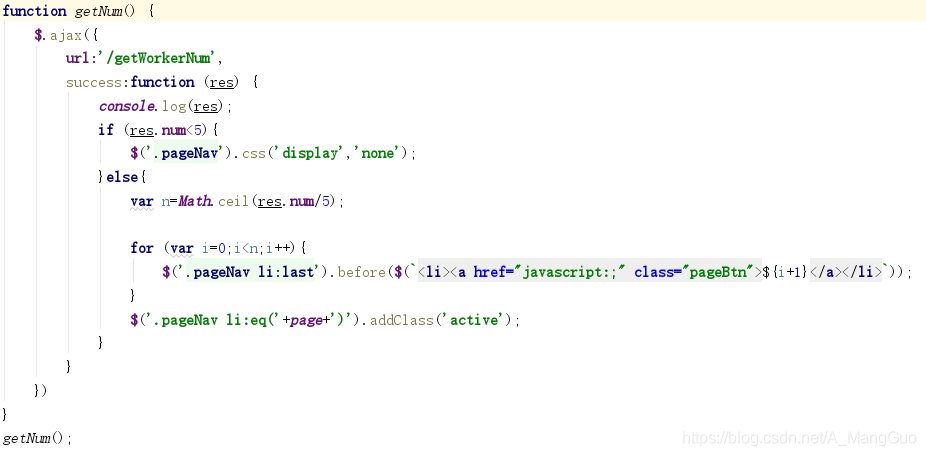
我的项目是用的ajax,
例如在html里的script中写

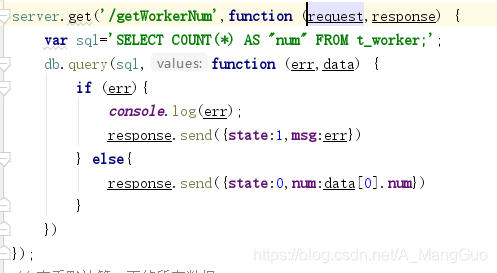
然后再在我的index.js中写相应的

6.运行
最后怎么运行呢?还是在terminal或者项目文件的cmd里输入命令:
xxx.js(上面我的项目中就是index.js),然后再浏览器中输入:
localhost:xx(端口号,如果是80可以不用写)/pages/xx.html
就可以看到效果啦
我在途中遇到的问题:我在Terminal输入index.js后报错不能找到mysql,然后我就在Terminal中输入npm i mysql来下载上就可以了
最后呢想说一下,我只是根据自己的经历来写的一个流程,因为我的经验还不丰富,如果以上有什么语言或方法上的错误希望大家能指正我,蟹蟹哦







