Apipost自定义函数深度实战:灵活处理参数值秘籍
Apipost自定义函数深度实战:灵活处理参数值秘籍
在开发过程中,为了更好地处理传递给接口的参数值,解决在调试过程中的数据处理问题,我们经常需要用到函数处理数据。
过去,我们通过预执行脚本来处理数据,先添加脚本,然后将处理后的结果再赋值给请求参数。
这种方法有一些不足:
- 无法立即看到处理结果,必须分步骤进行,可能导致错误或不一致性,增加调试的难度;
- 预执行脚本需要在接口或项目更新时进行相应维护,增加了维护的工作量。
一、Apipost自定义函数解决方案:
我们可以直接在Apipost请求参数的位置添加处理函数,并且可以实时预览函数处理后的结果。这一改变使得整个使用流程更加高效和用户友好。
优势:
- 可以直接在请求参数位置添加处理函数,操作更加直观和简单。
- 能够即时看到处理函数的结果,帮助快速确认数据的正确性,减少调试时间。
- 如果需要修改处理逻辑,只需在函数内部进行调整,无需重新编写和执行整个脚本,降低了错误发生的可能性。
- 可以根据需要快速切换不同的处理方法,不再受限于固定的脚本逻辑,提升了灵活性和应对变化的能力。
- 团队协作共同维护一套处理函数库,提升团队协作效率
我们可以利用Apipost的自定义函数对接口传递参数值进行处理:如:数据验证、数据清理、编码处理、加密和签名、参数格式化、默认值处理等。
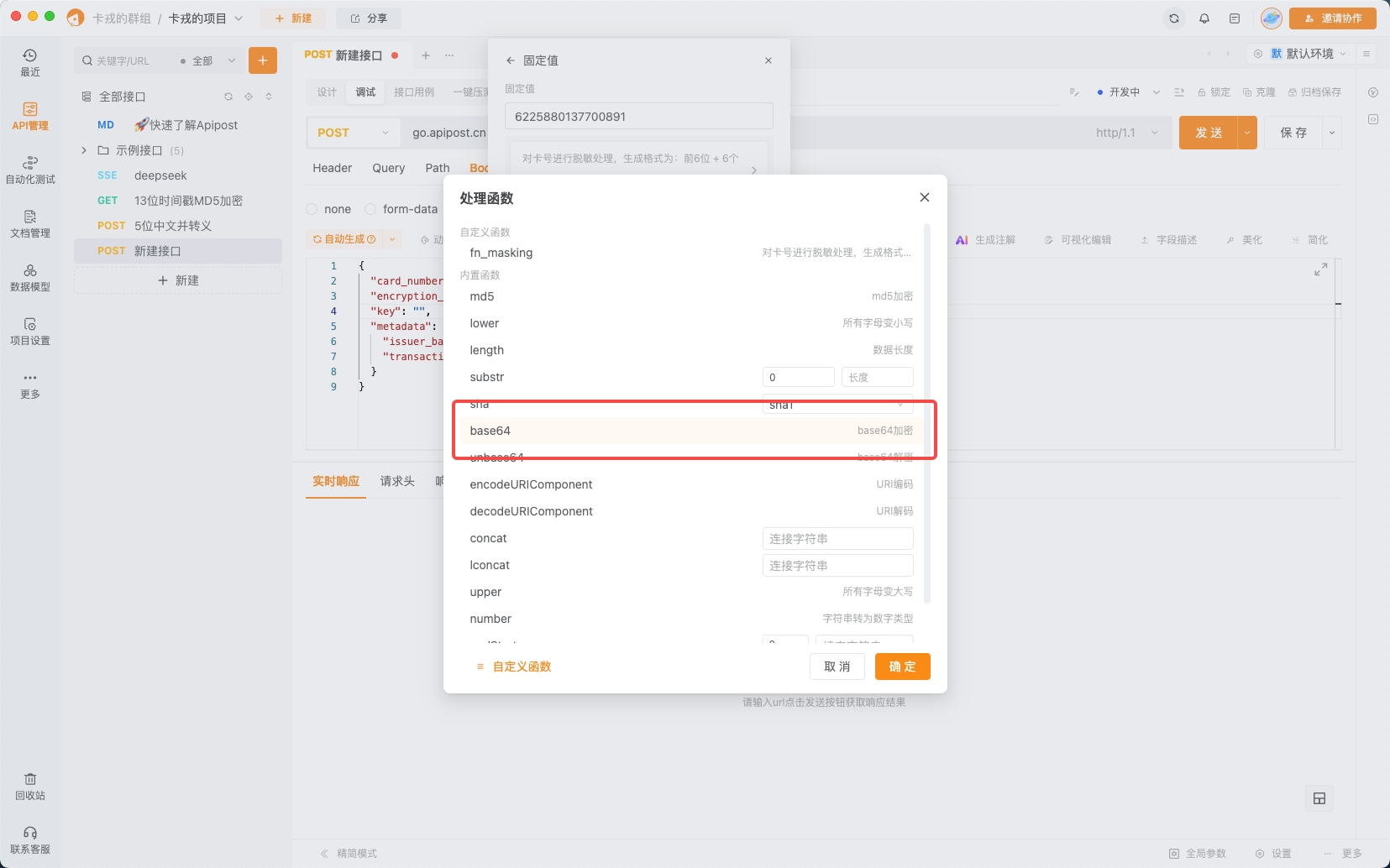
Apipost目前内置了以下处理函数:md5、lower、length、substr、sha、base64、unbase64、encodeURlComponent、decodeURlComponent、concat、lconcat;如果内置的函数不能满足需求,也可以灵活扩充函数库,满足更多场景的需求。比如:时间戳转换为日期,或者去除参数中的空格等。
关于Apipost自定义函数功能的介绍,我们可以通过以下视频来了解。 此处添加视频号视频。
二、四大场景实战
场景一:动态构造接口签名
需求:构造含时间戳、随机数、MD5签名的鉴权参数
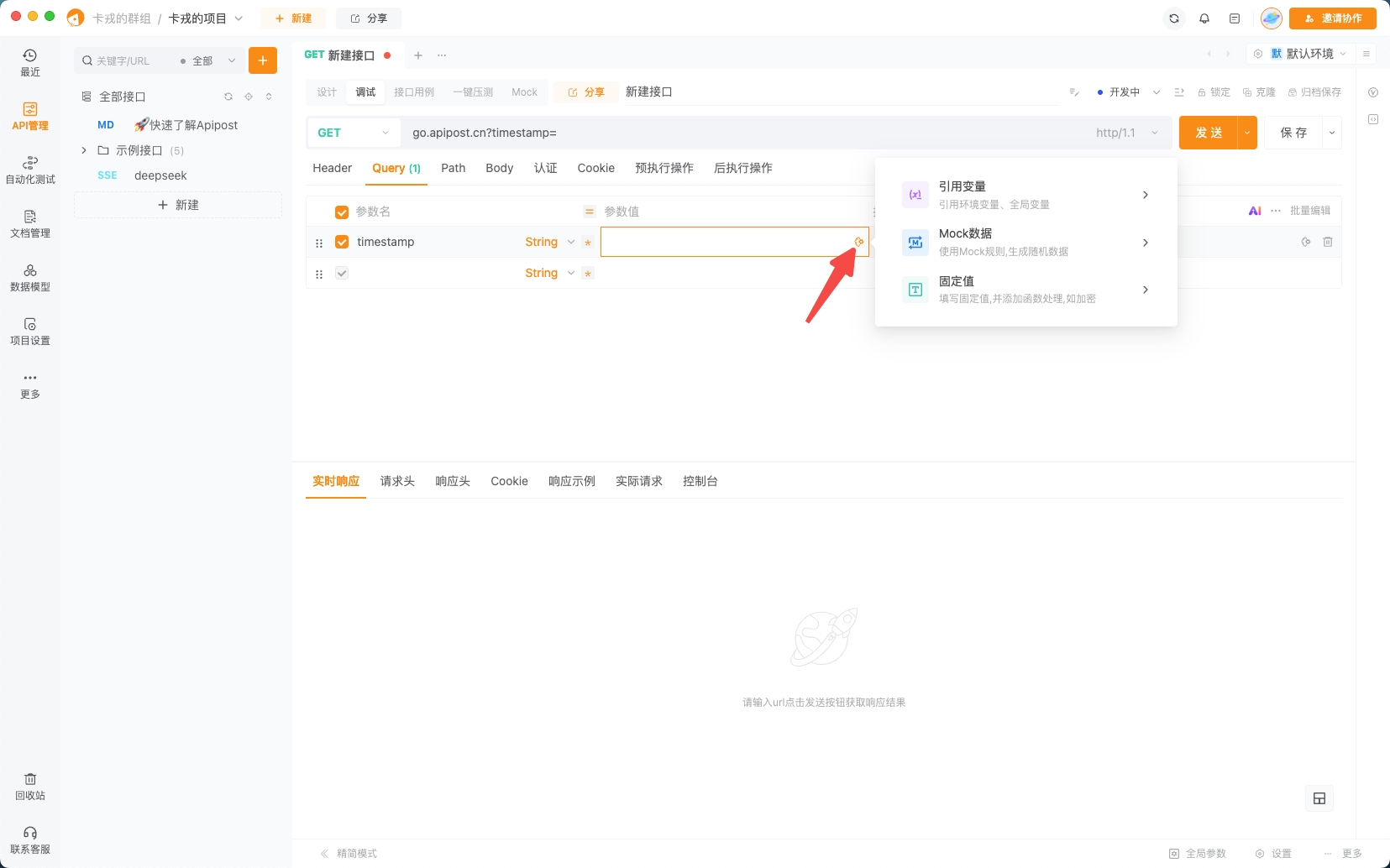
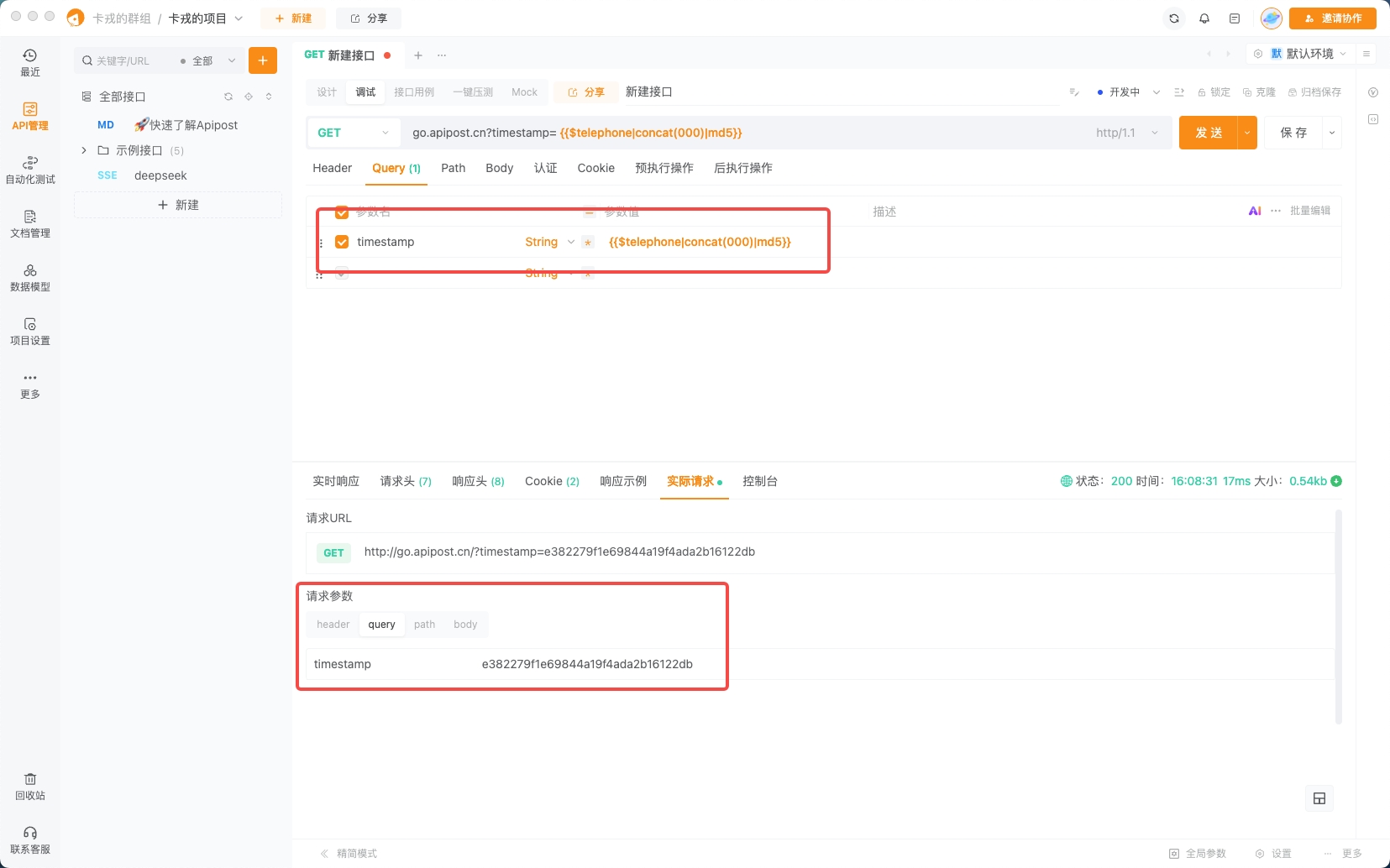
第一步: 在Query参数填写参数名并进入参数值编辑栏

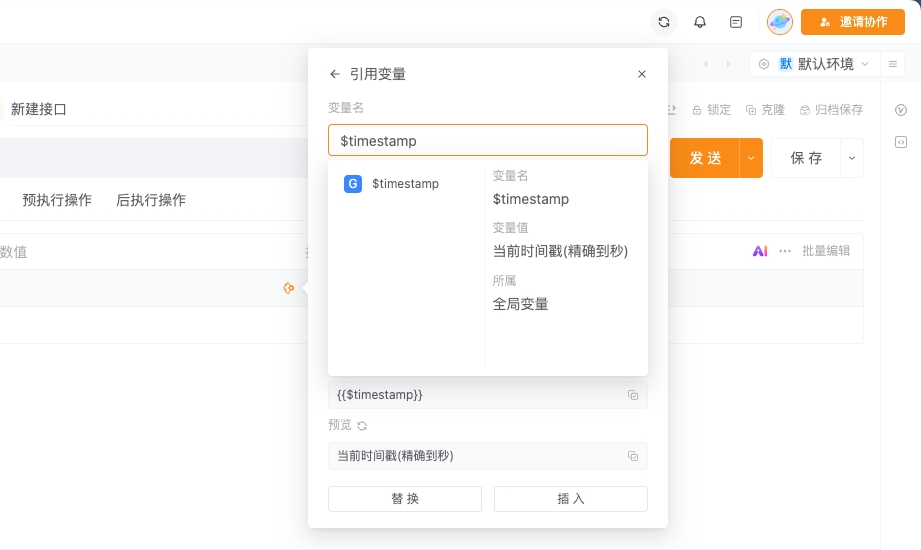
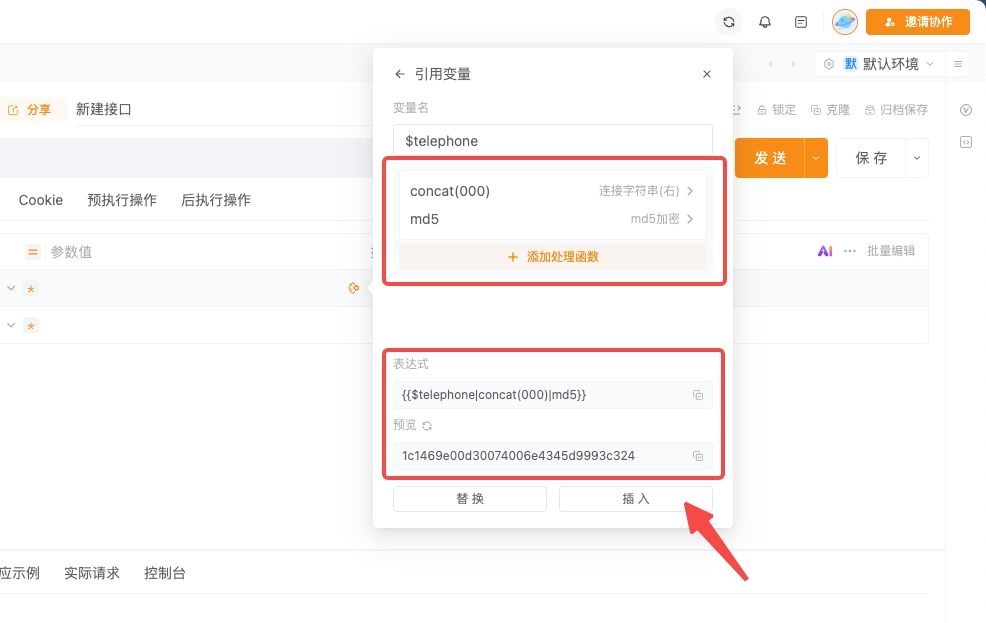
第二步: 值输入框选择"引用变量" → 选择$timestamp获取10位时间戳

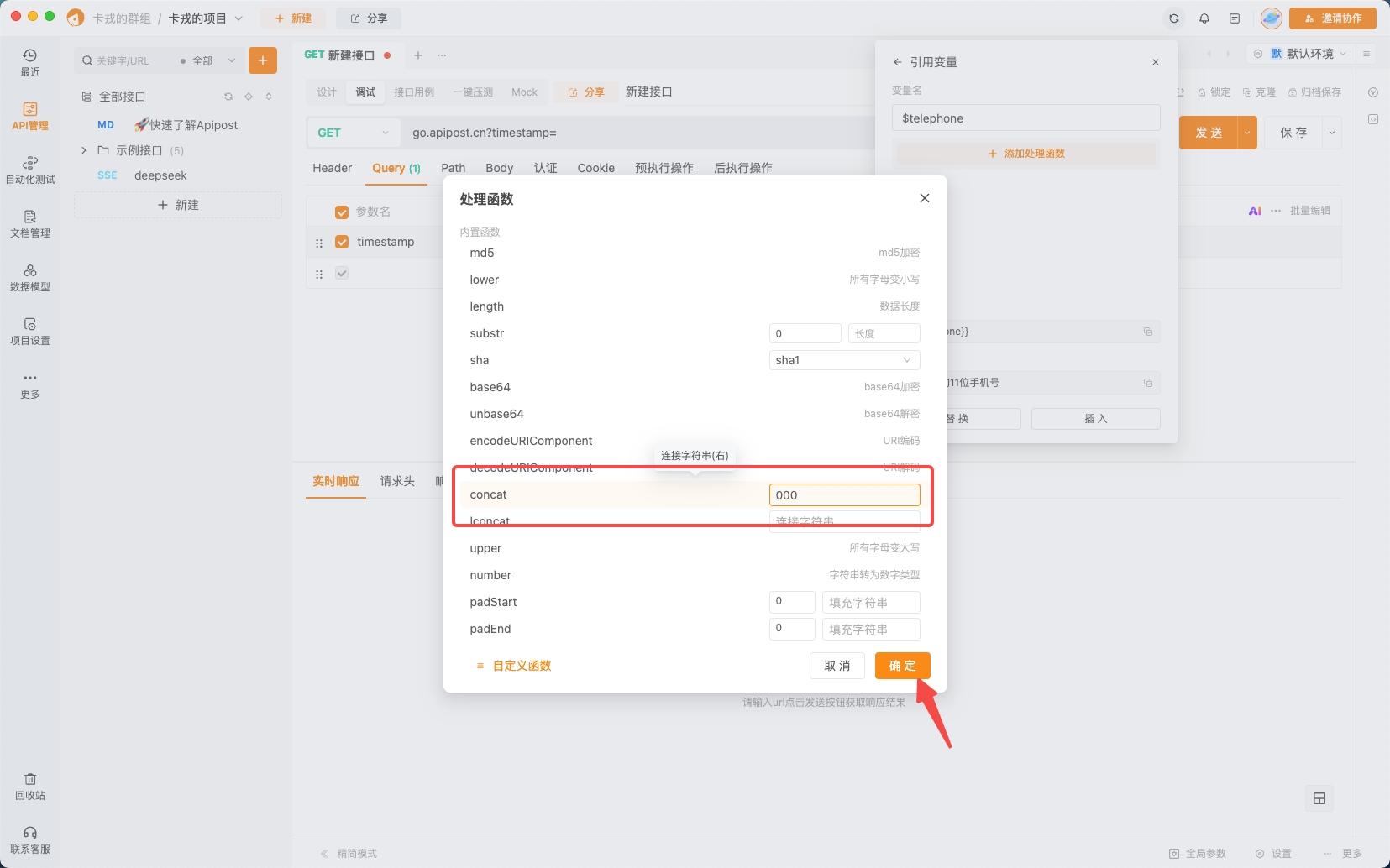
第三步:添加函数处理 → 选择concat输入000,使时间戳精确到13位毫秒

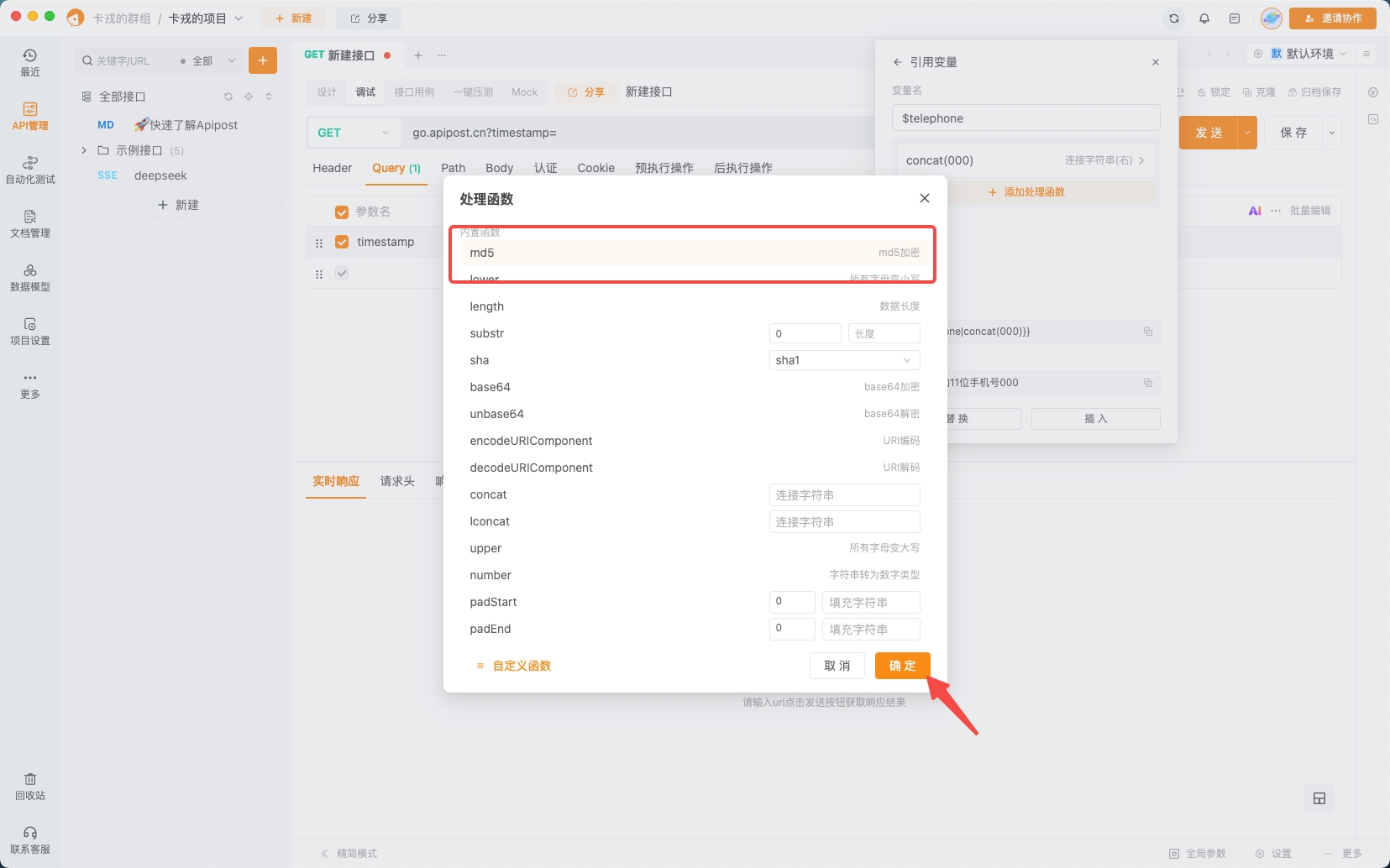
第四步: 继续添加md5加密 → 自动生成

第五步:点击插入,生成表达式{{$telephone|concat(000)|md5}}

效果预览:
?timestamp=e382279f1e69844a19f4ada2b16122db

场景二:中文转义参数自动化
需求:测试包含中文字符的接口进行长度限制和转义
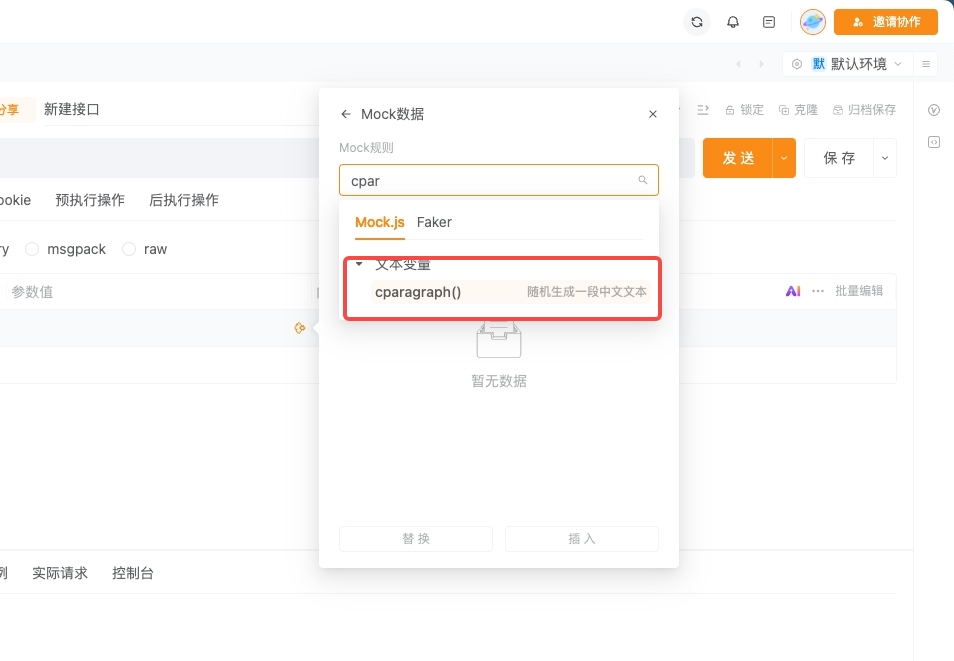
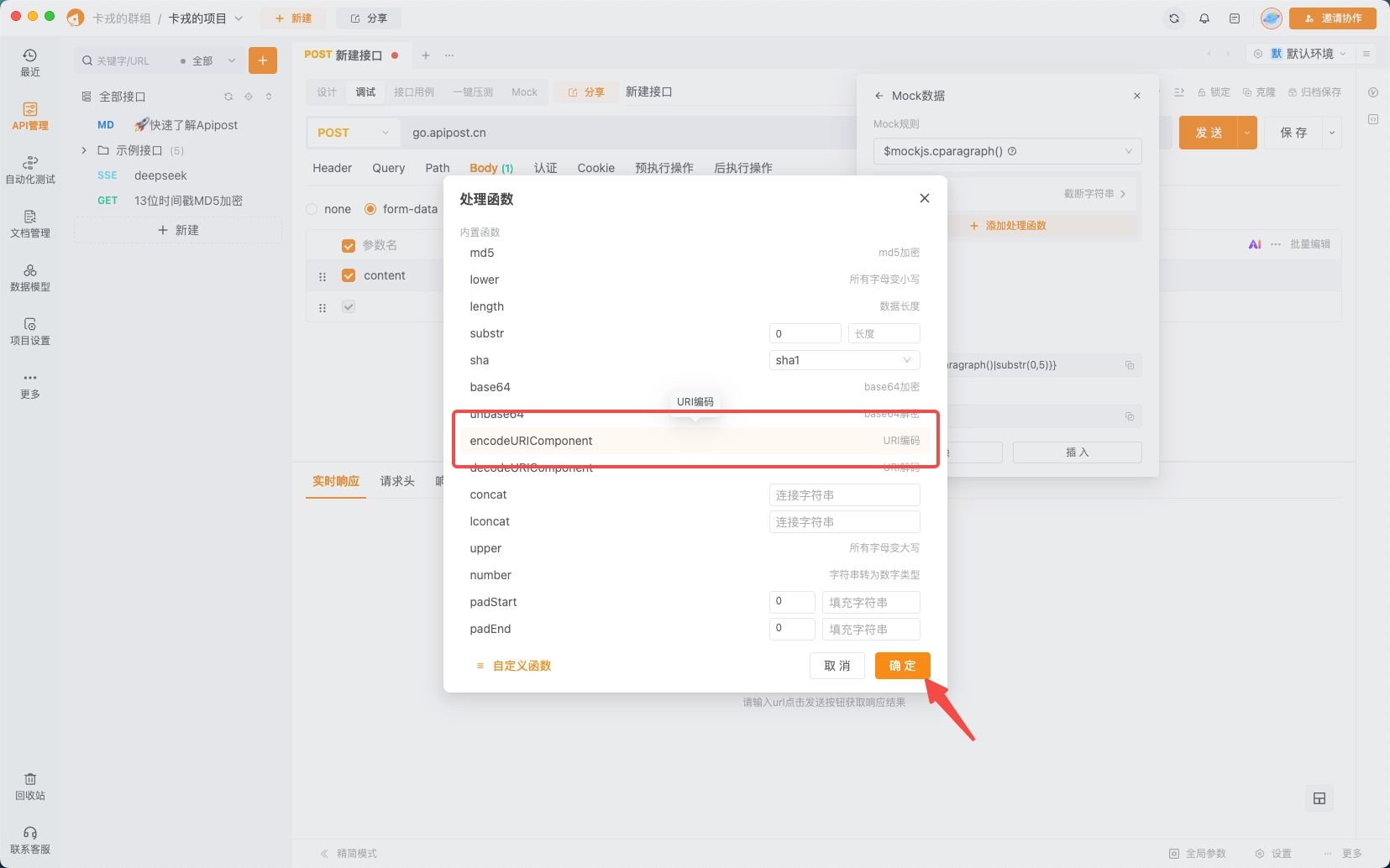
第一步:在Body参数值输入框选择"Mock数据" → 选择$mockjs.cparagraph()生成一段中文文本

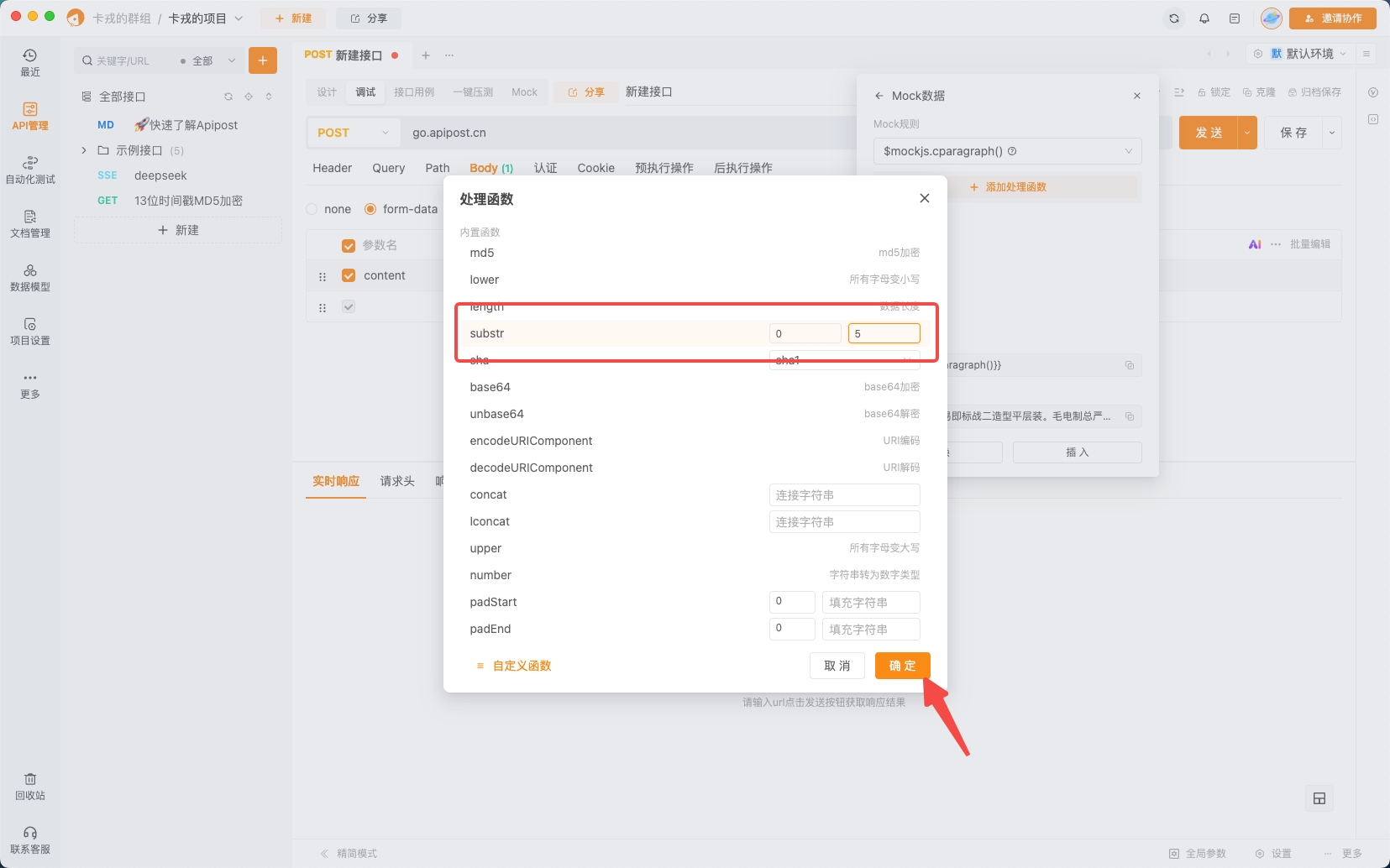
第二步: 添加函数处理 → 选择substr输入0-5,使中文字符限制在5位

第三步: 添加encodeURIComponent转码

第四步: 点击插入,生成表达式{{$mockjs.cparagraph()|substr(0,5)|encodeURIComponent}}
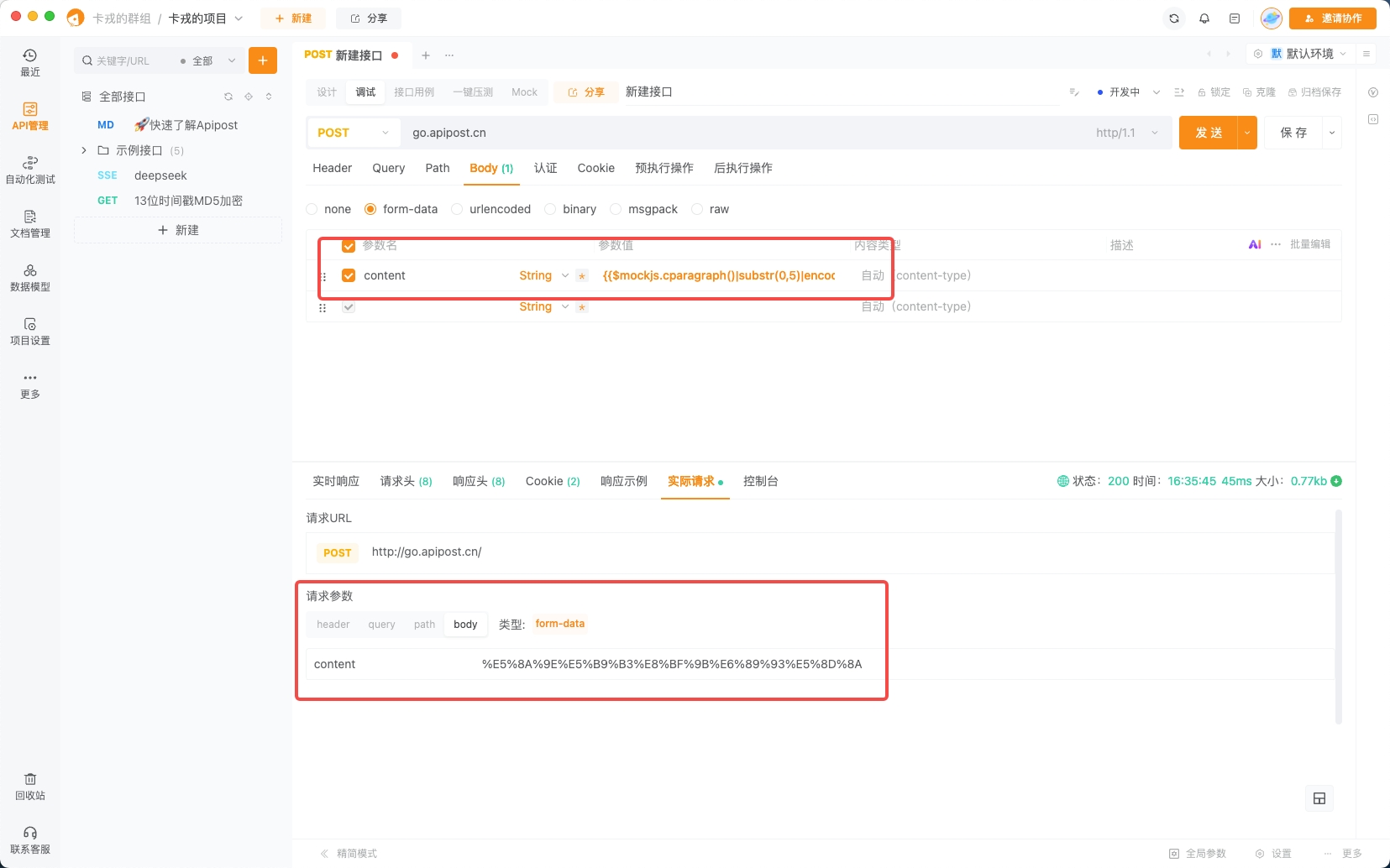
效果预览:
content=%E5%8A%9E%E5%B9%B3%E8%BF%9B%E6%89%93%E5%8D%8A

场景三:金融级数据安全测试
需求:测试银行卡号加密接口
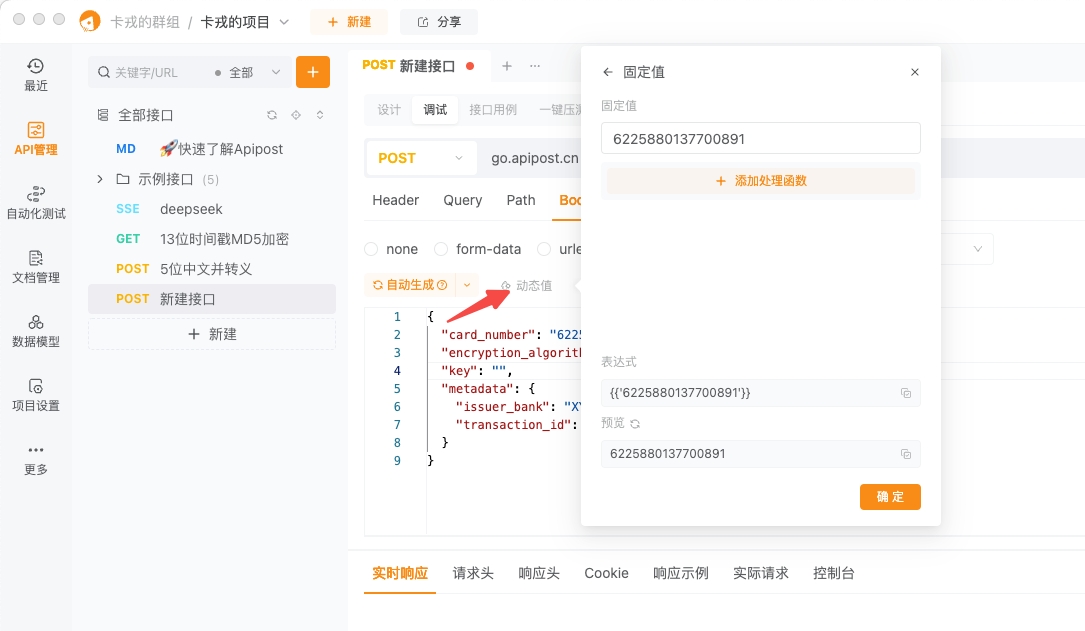
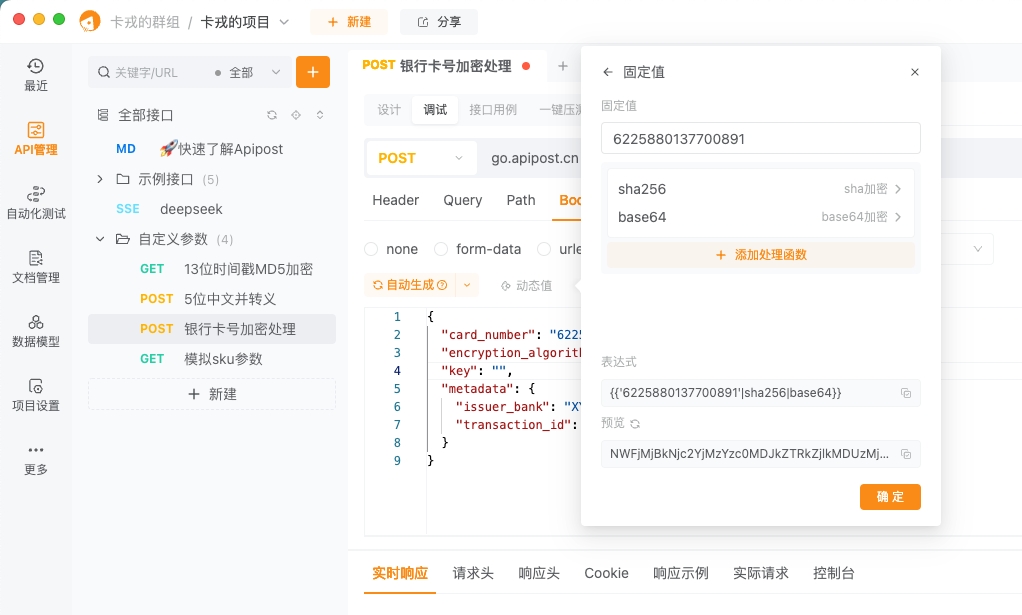
第一步: 选择"固定值" → 填写6225880137700891

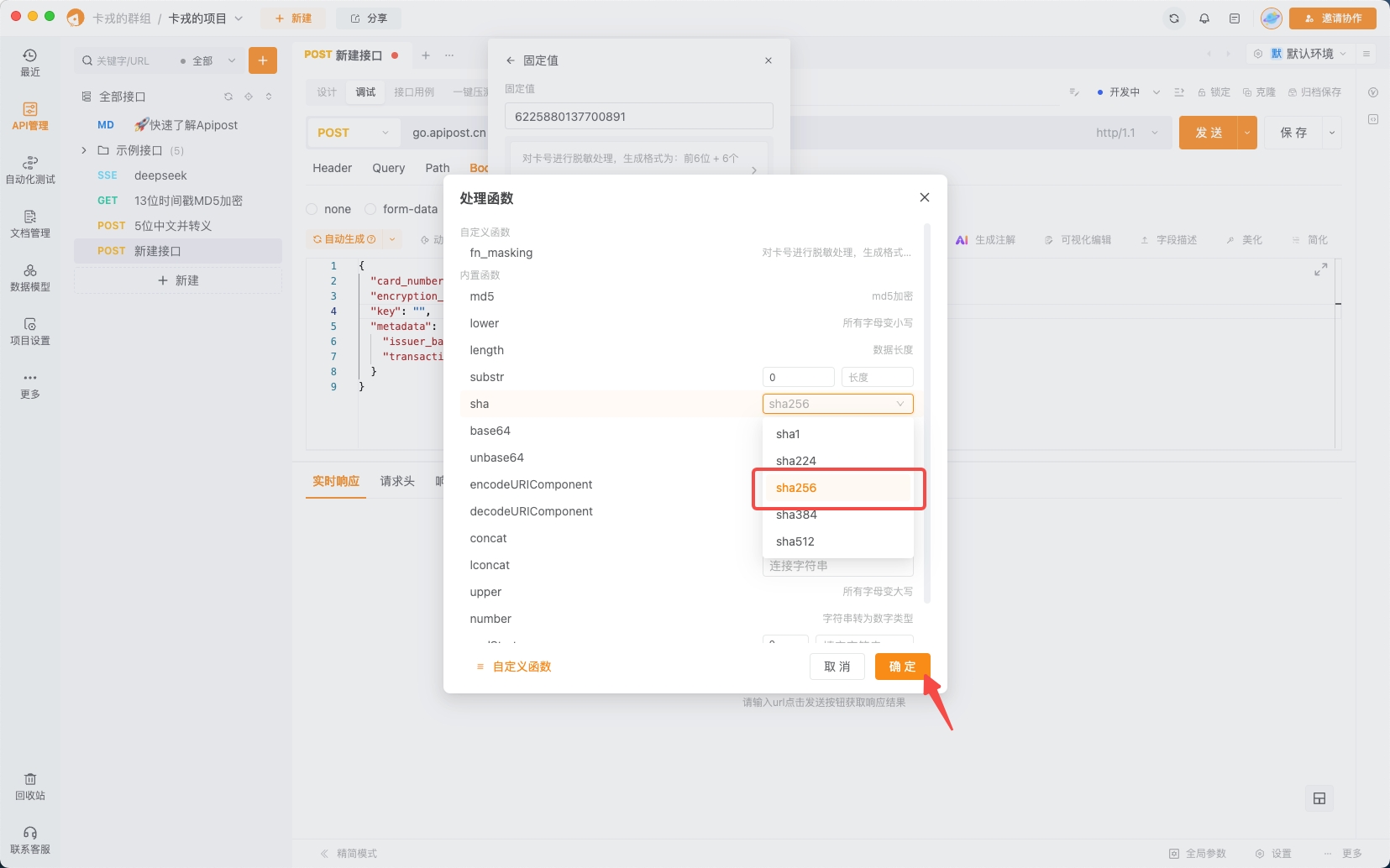
第二步: 继续添加sha256加密

第三步: 最后用base64二次编码

加密流水线:
原始卡号 → sha256摘要 → base64字符串

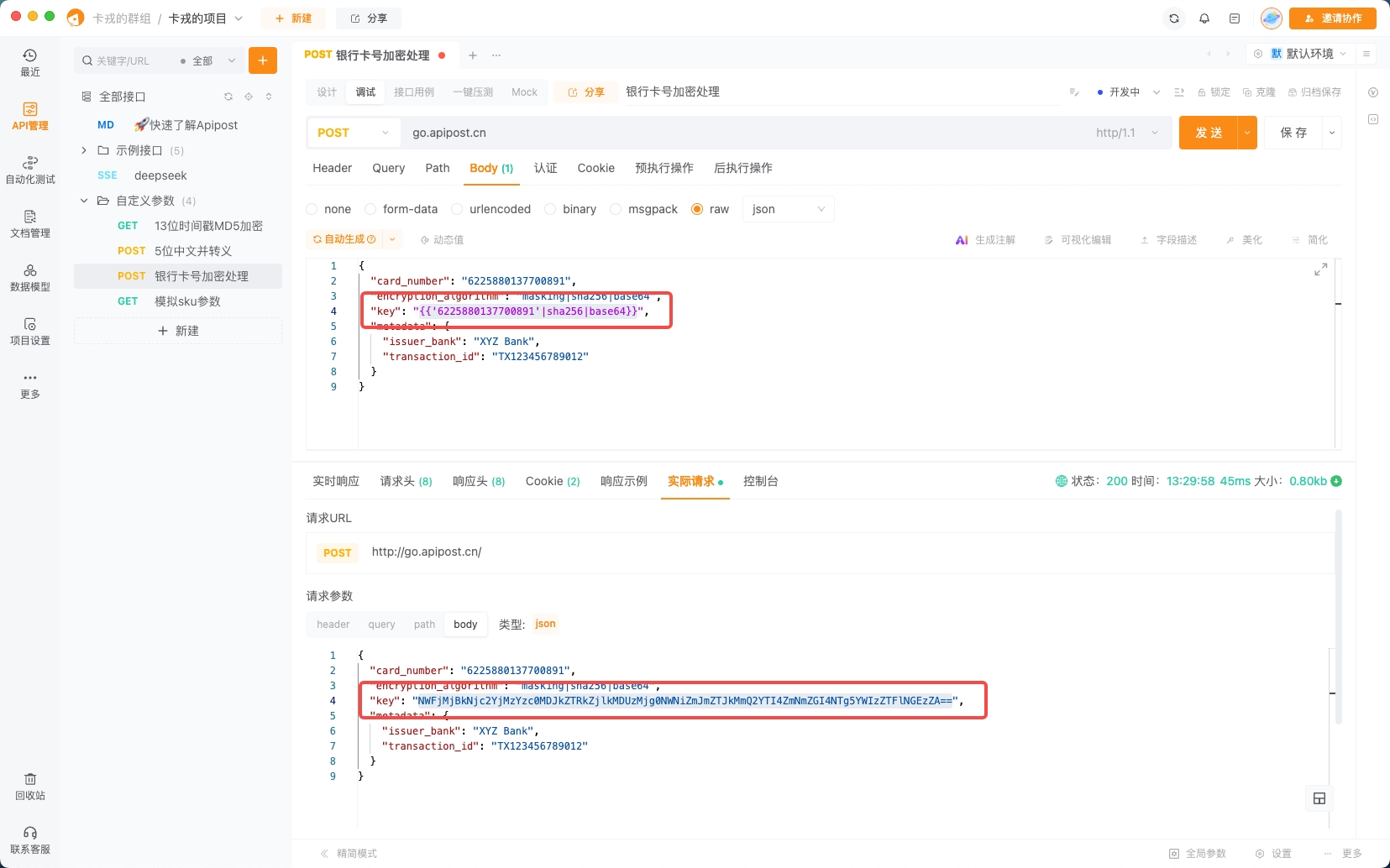
第四步: 点击插入,生成表达式{{'6225880137700891'|sha256|base64}}
效果预览:
key=NWFjMjBkNjc2YjMzYzc0MDJkZTRkZjlkMDUzMjg0NWNiZmJmZTJkMmQ2YTI4ZmNmZGI4NTg5YWIzZTFlNGEzZA==

场景四:电商库存测试
需求:模拟100种SKU参数
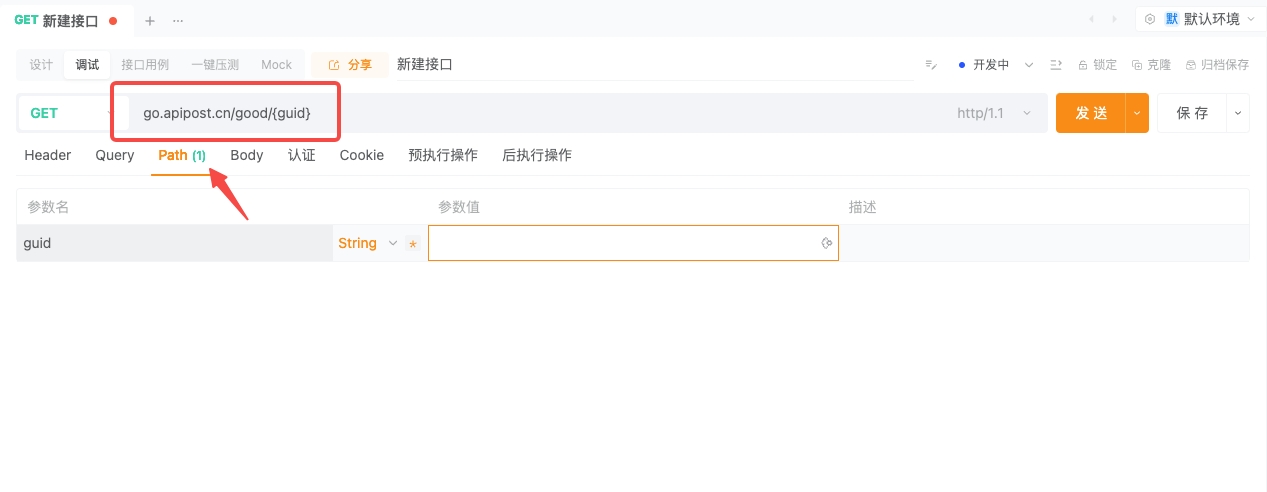
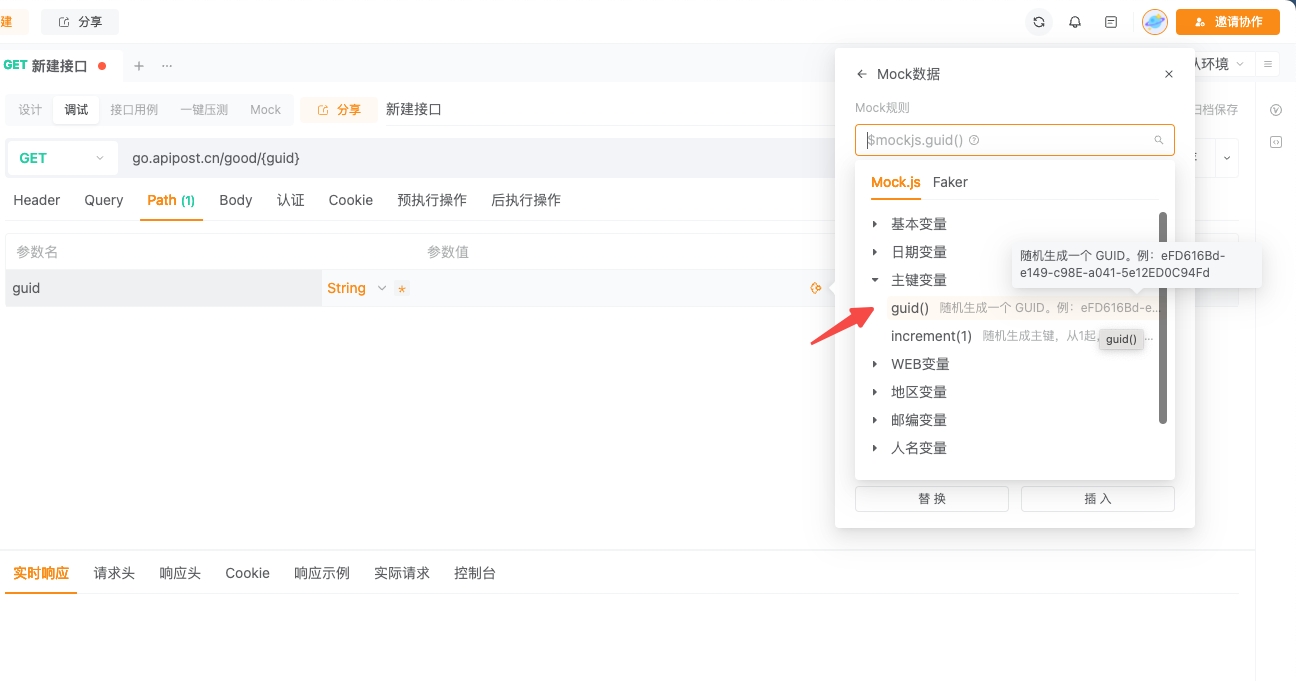
第一步: 生成Path参数 /goods/{guid}

第二步: 选择"Mock数据" → 选择$mockjs.guid()随机生成一个GUID

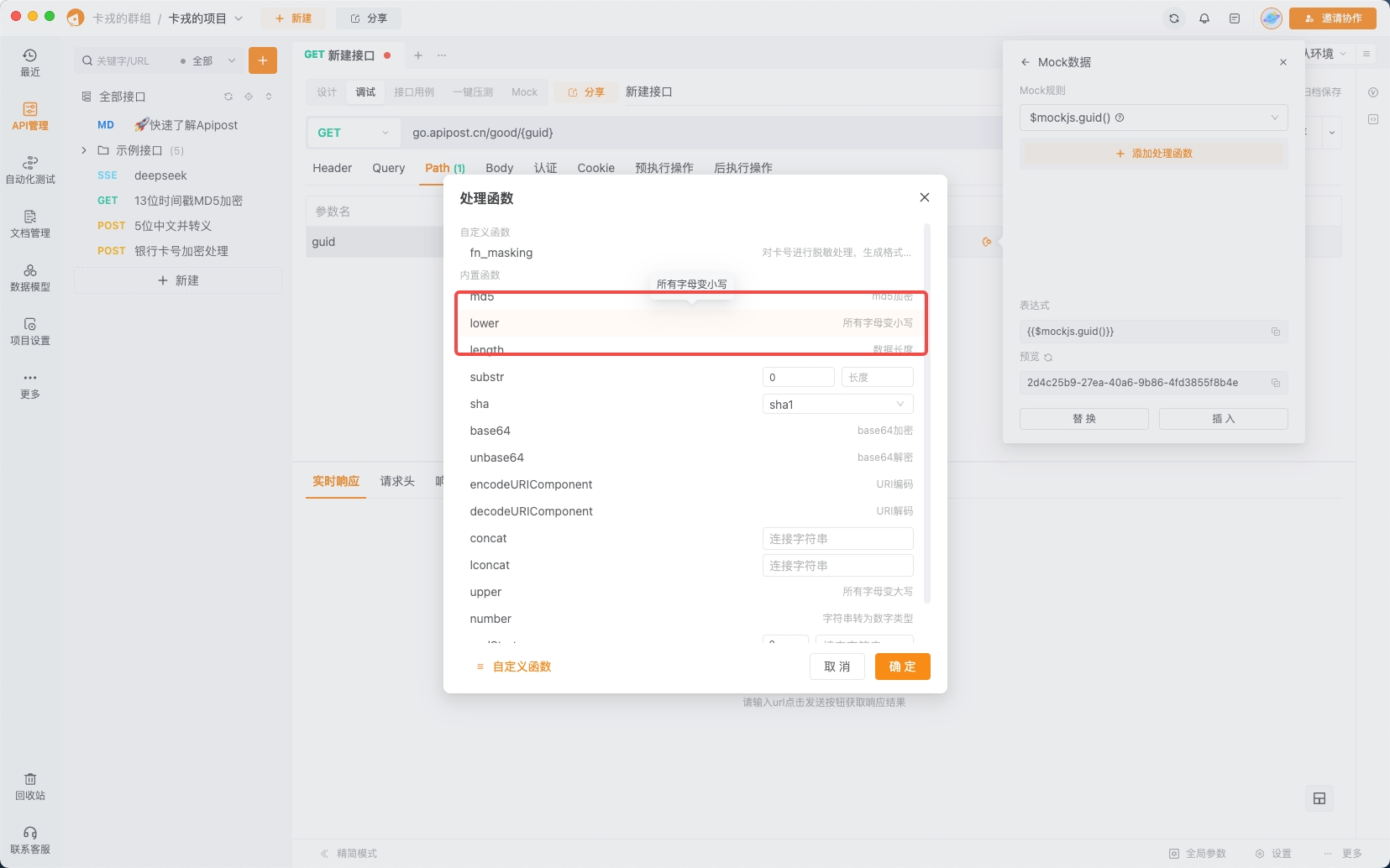
第三步: 添加lower函数统一小写

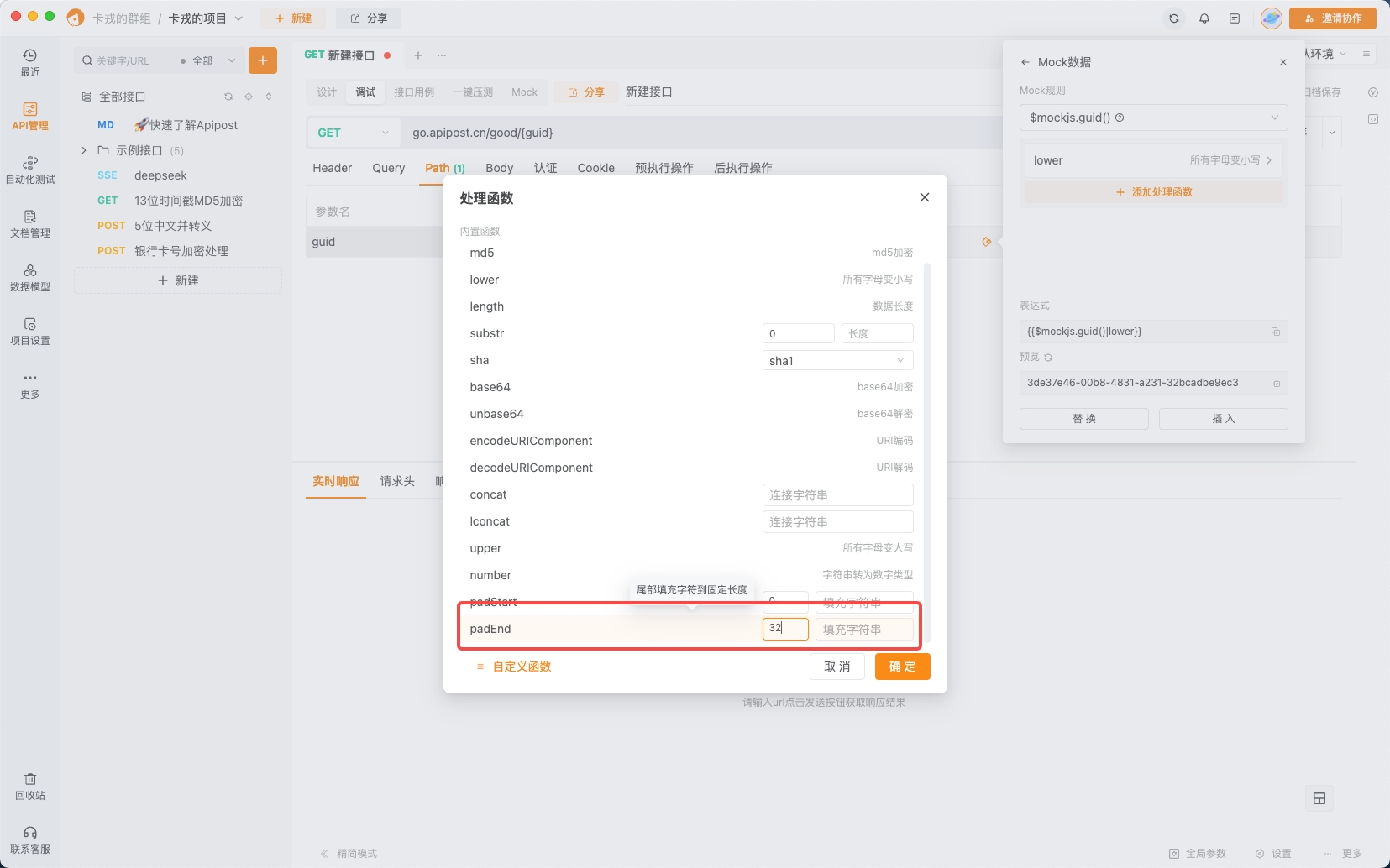
第四步: 组合padEnd确保长度32位

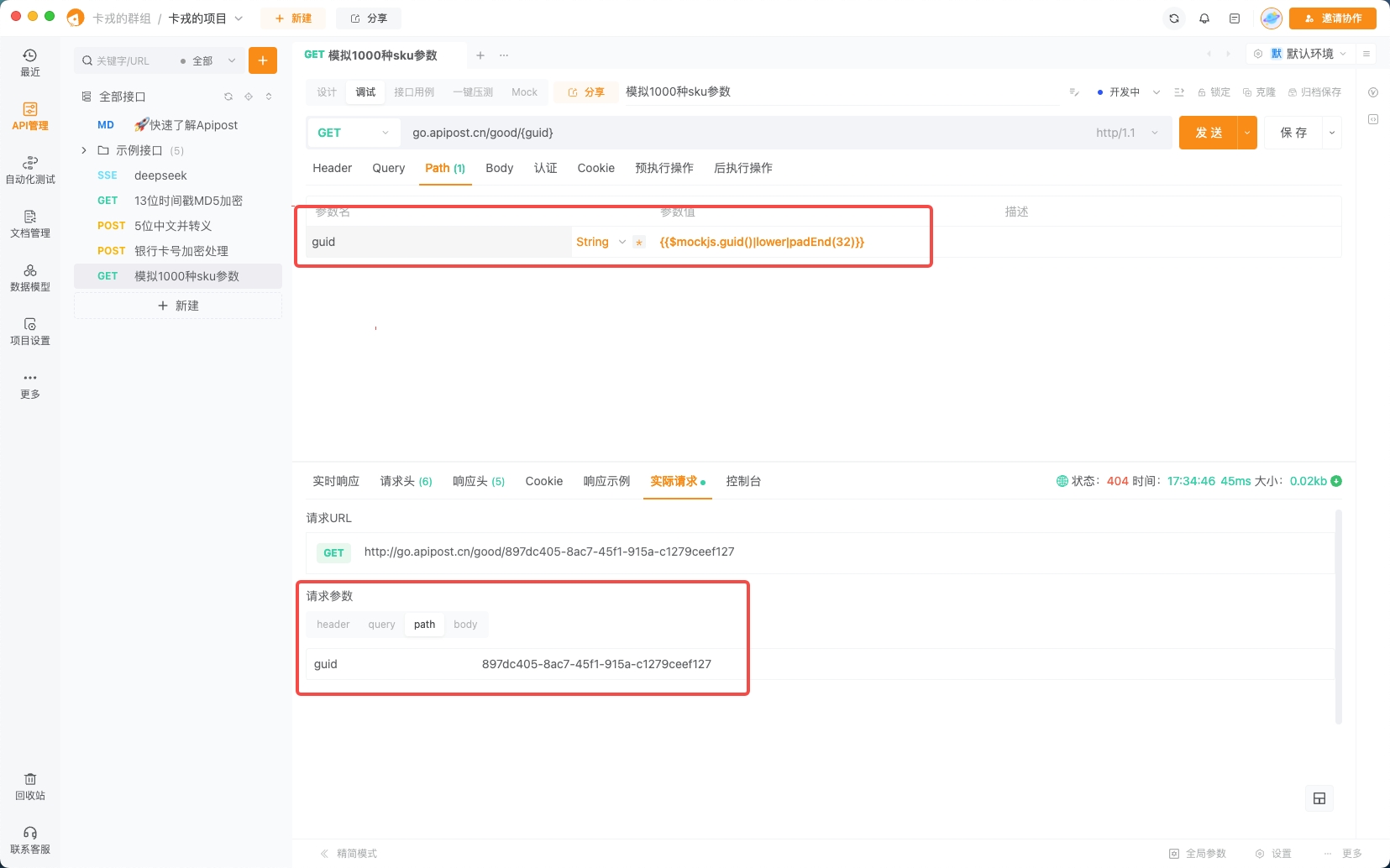
第五步: 点击插入,生成表达式{{$mockjs.guid()|lower|padEnd(32)}}

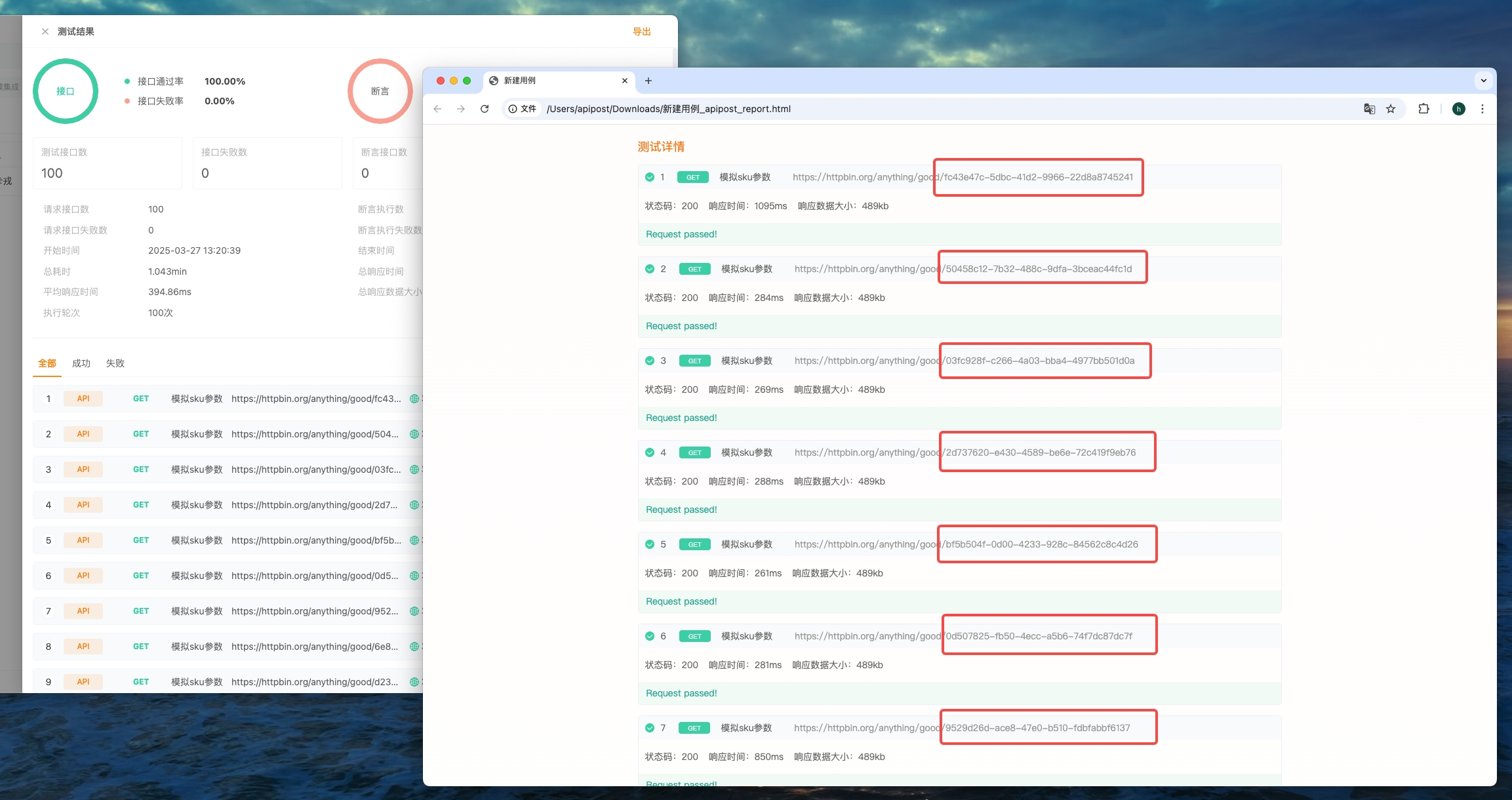
第六步: 自动化测试运行时自动生成:
/goods/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx

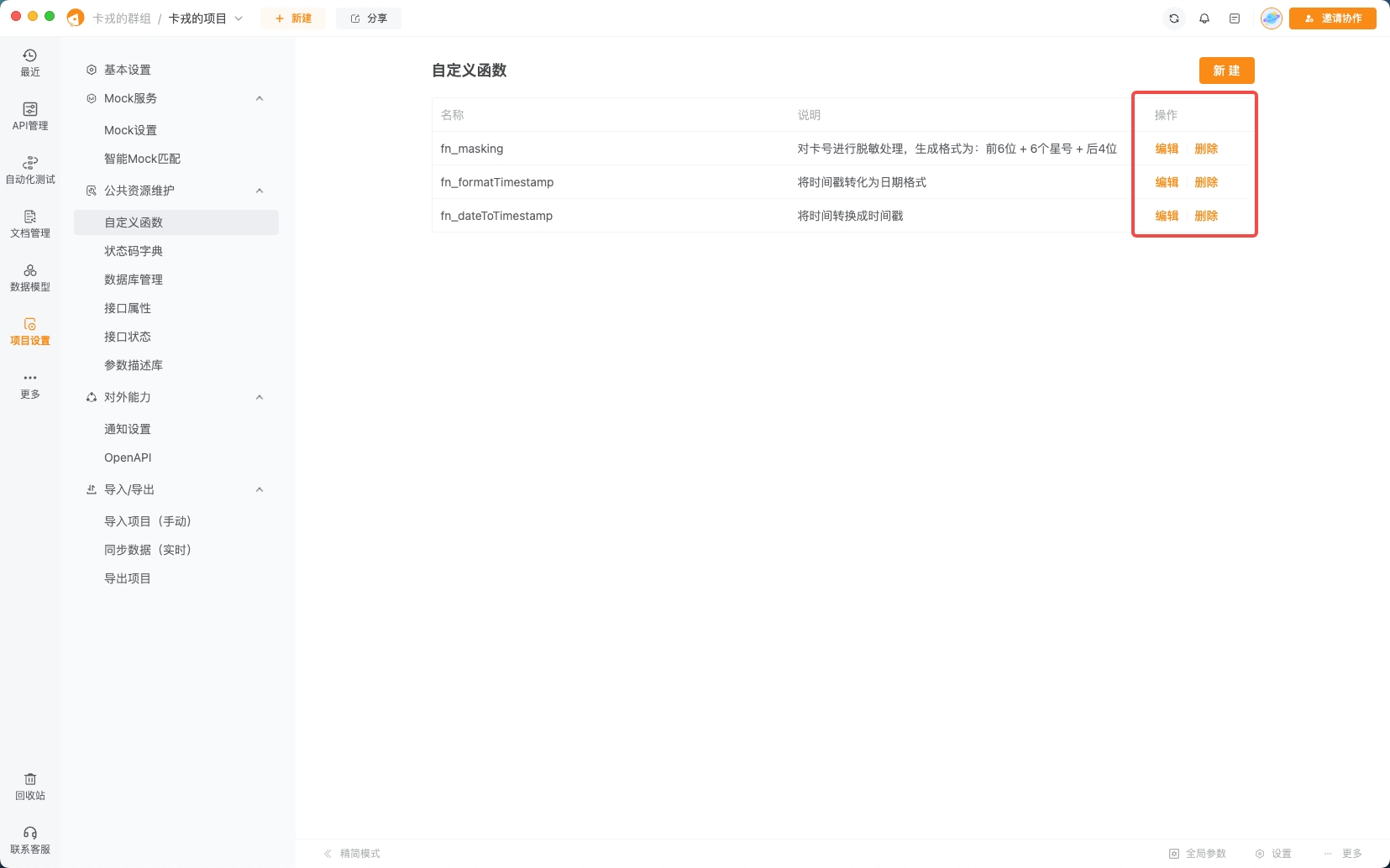
项目级自定义函数
在Apipost"项目设置-自定义函数"中,我们可以三步构建可复用的函数库:
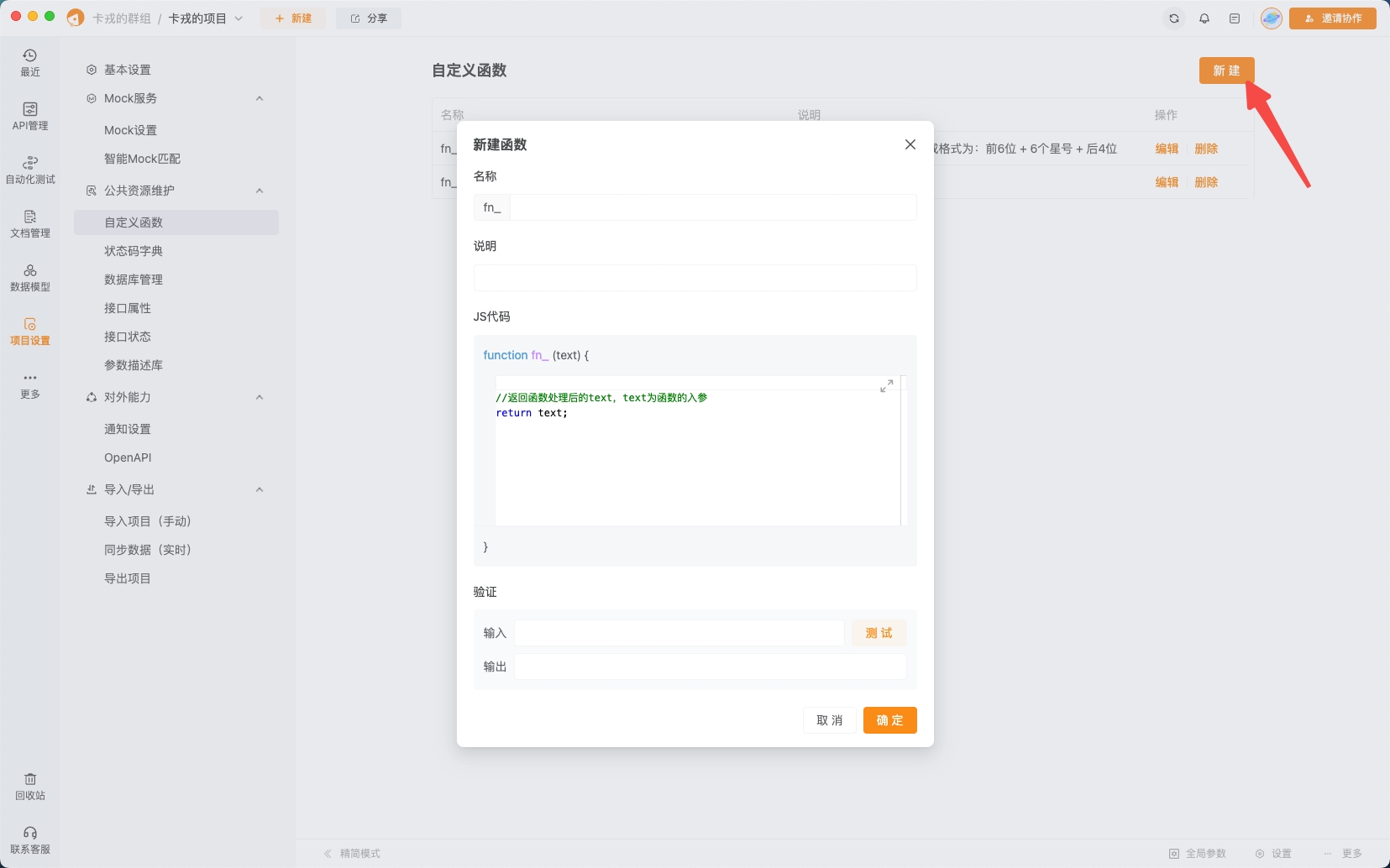
第一步:创建新的处理函数
- 点击"新建",命名需遵守法则:
- 只允许
字母/数字/下划线(如timestamp_converter) - 函数名唯一,在创建后不支持修改函数名。

-
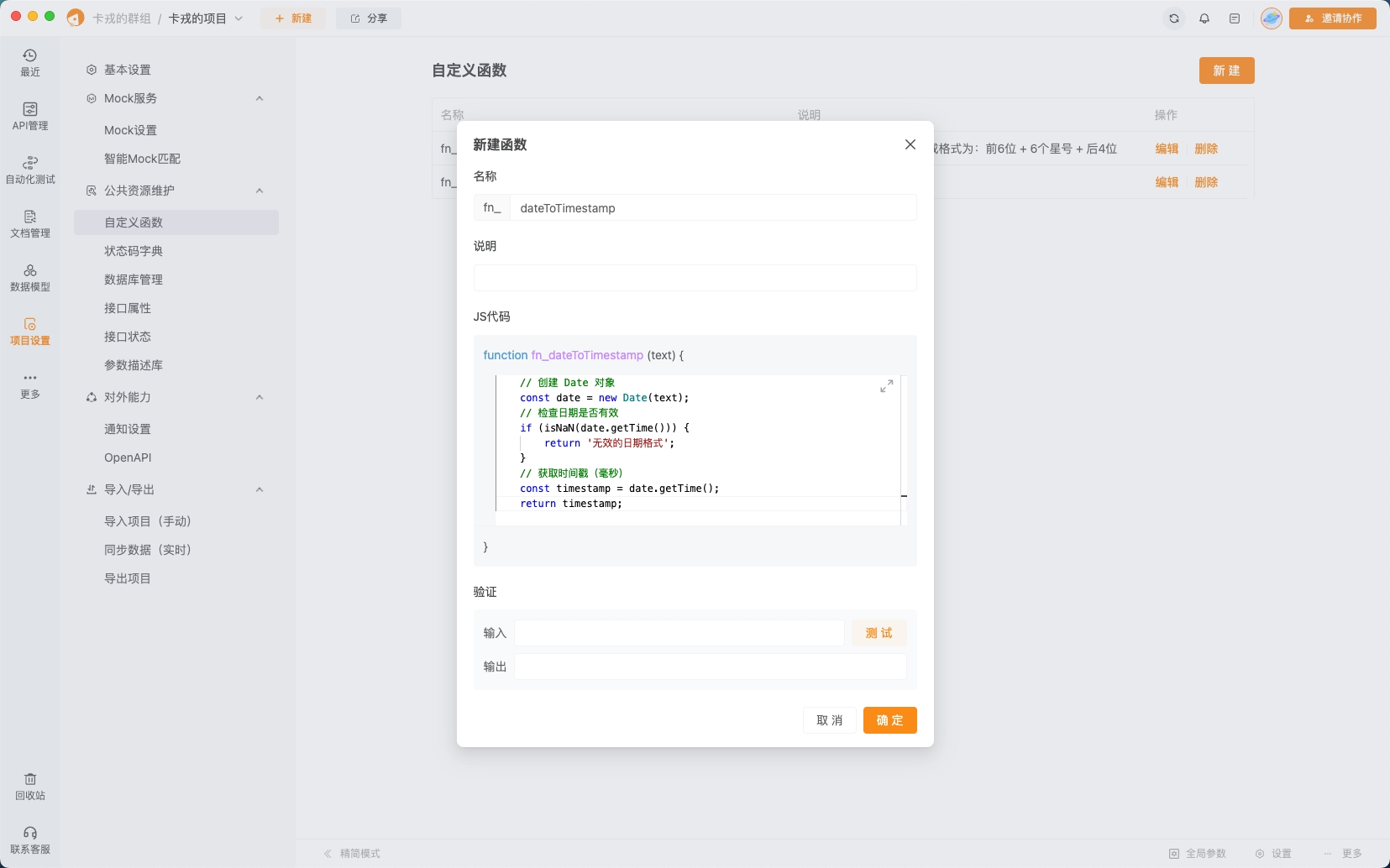
植入函数代码(测试流程):
// 创建 Date 对象 const date = new Date(text); // 检查日期是否有效 if (isNaN(date.getTime())) { return '无效的日期格式'; } // 获取时间戳(毫秒) const timestamp = date.getTime(); return timestamp;
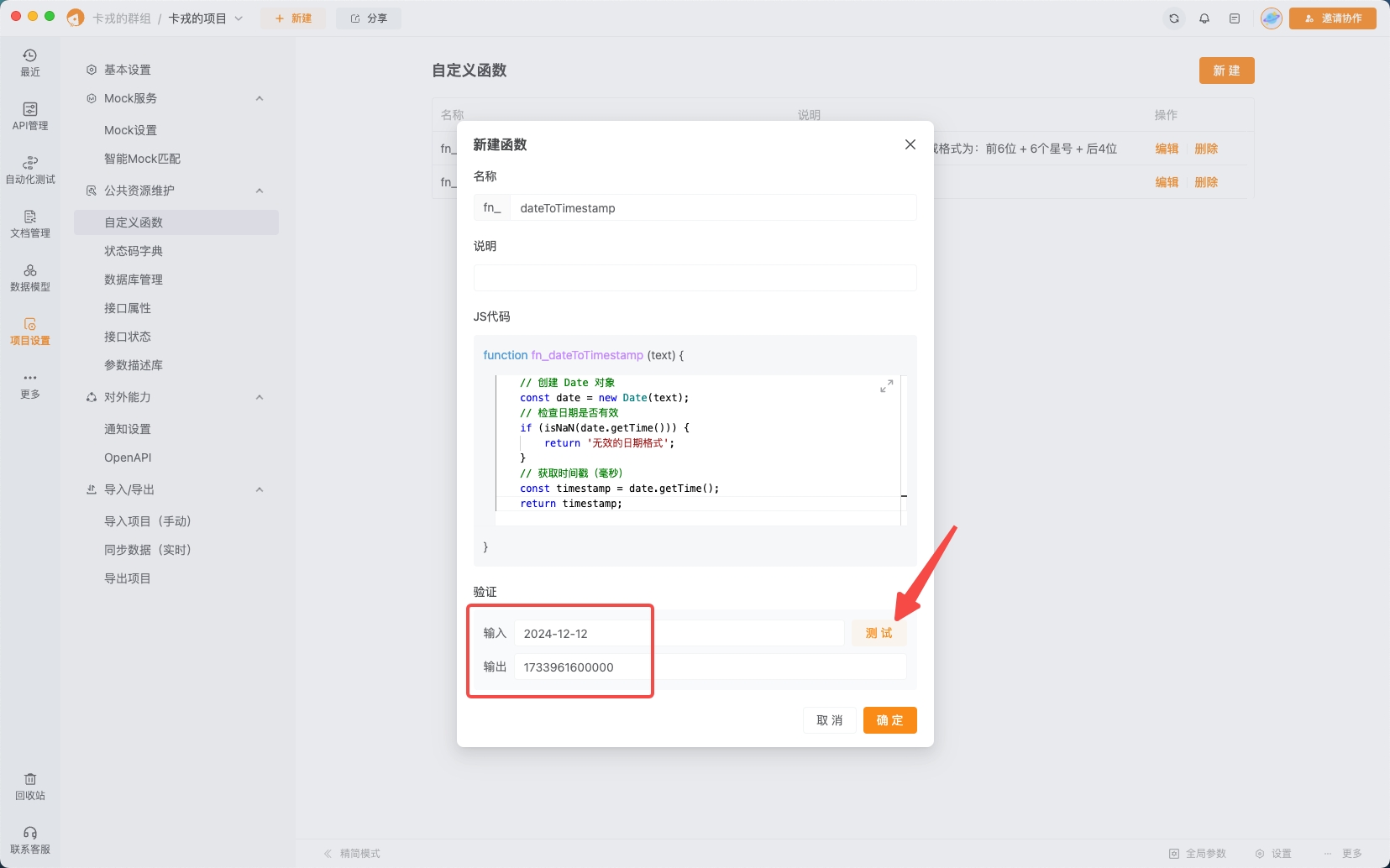
-
点击"测试"按钮,输入
2024-12-12验证输出1733961600000
第二步:管理现有函数
- 批量部署:为不同业务线创建
支付_签名生成、物流_单号校验等函数 - 操作警示:删除函数将导致历史用例集体瘫痪

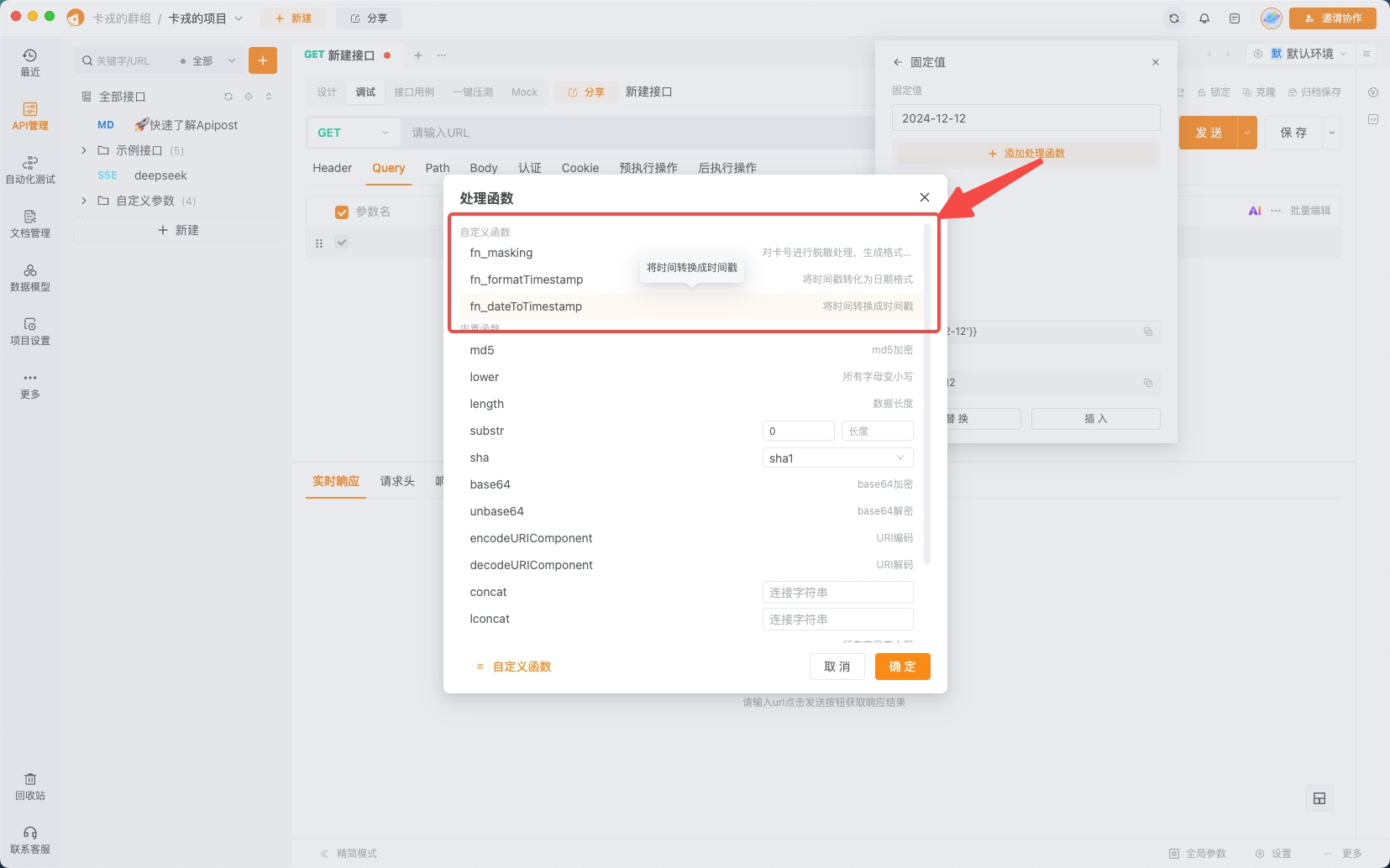
第三步:使用自定义函数
创建自定义函数后,我们在插入动态值时,即可使用。

使用技巧说明
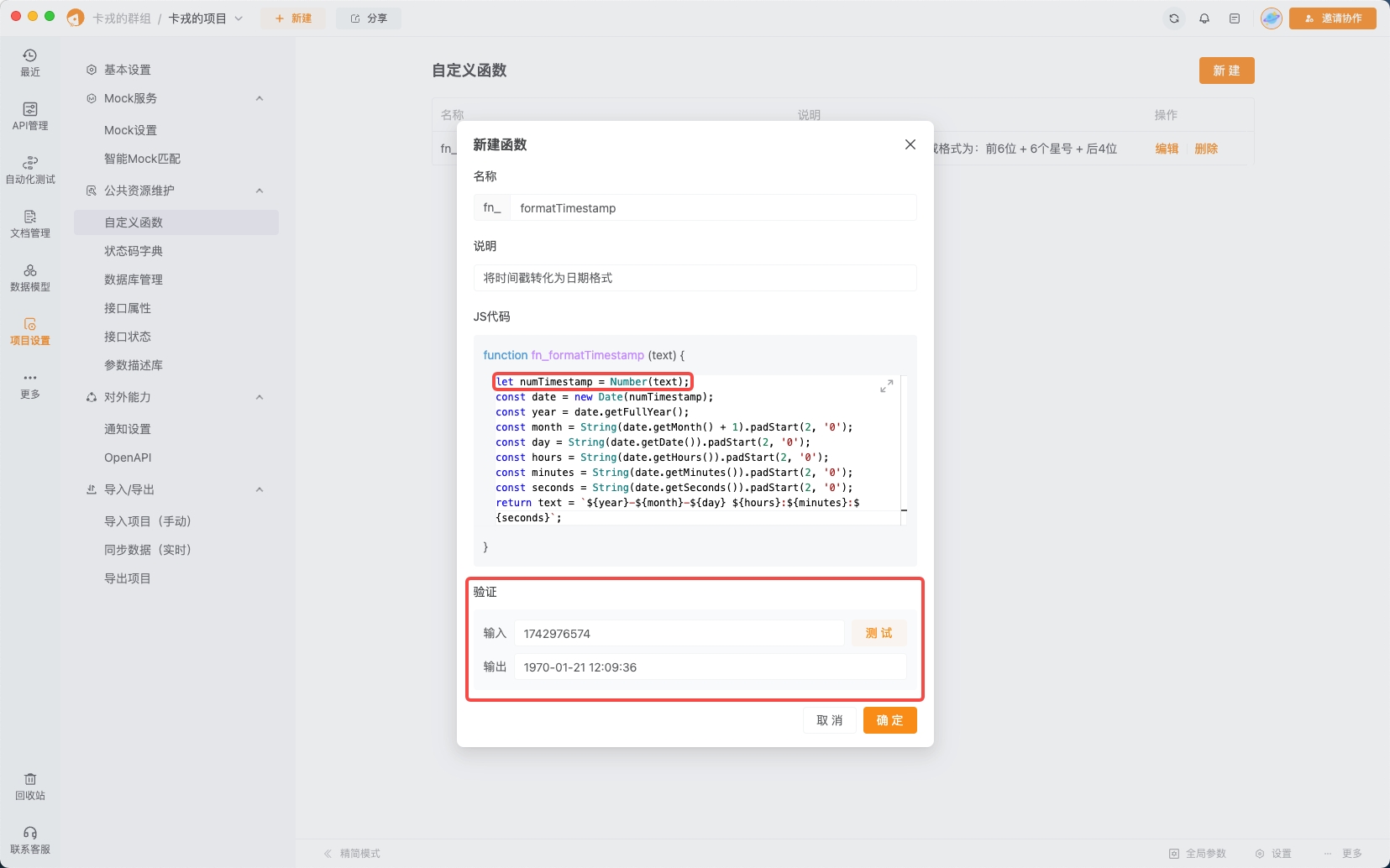
当我们在自定义函数中处理数字时,系统传入的始终是字符串类型。想进行数值运算,需要先完成“类型转化”:
// 正确姿势
let numTimestamp = Number(text);
const date = new Date(numTimestamp);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return text = `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;

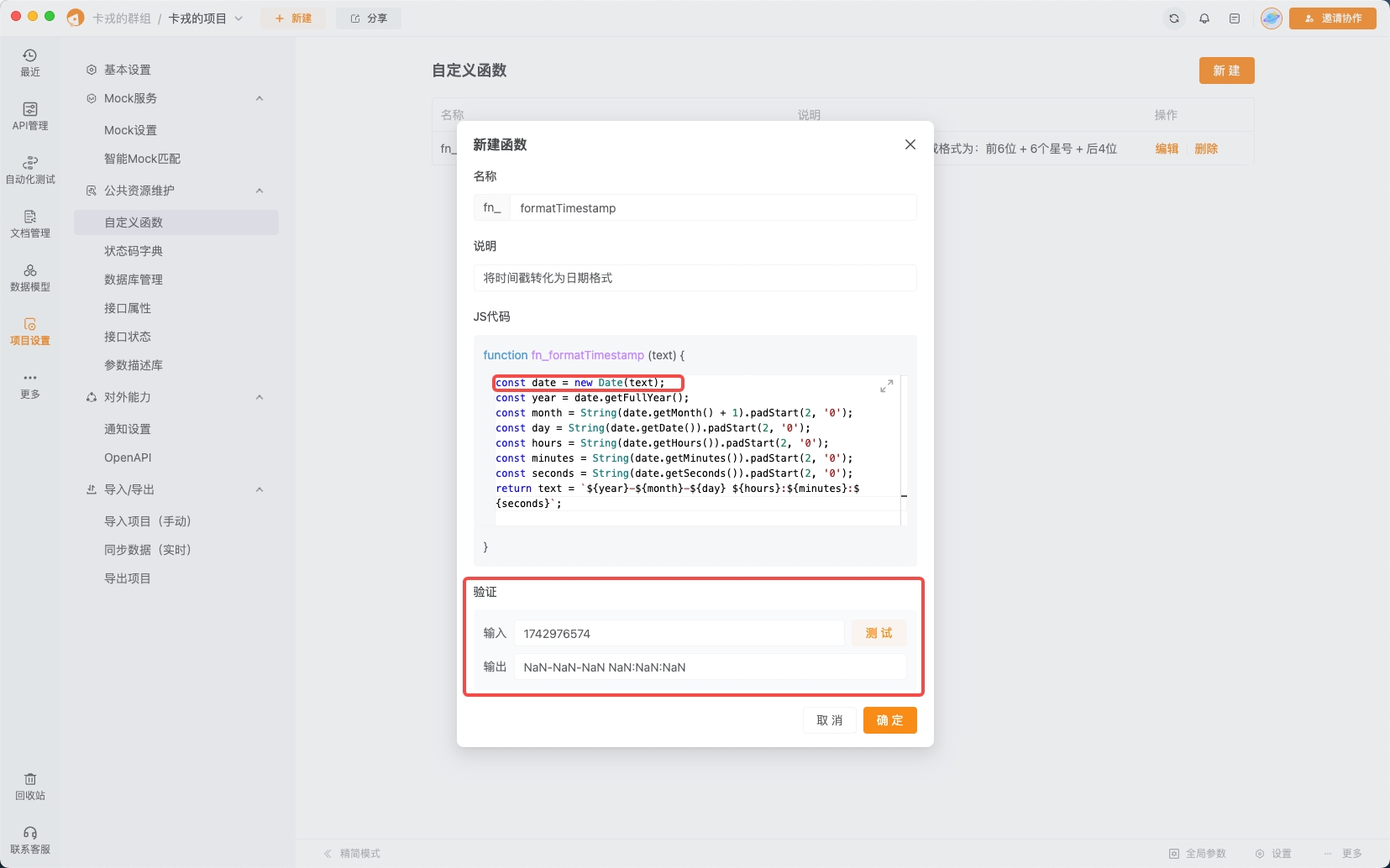
// 错误示范(将导致NaN)
const date = new Date(text);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
return text = `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;

总结
Apipost通过三层架构重构参数处理,帮我们实现了参数处理从"体力劳动"到"智能编排"的革命。
- 数据层:内置200+Mock规则库
- 处理层:17种函数组成的处理流水线
- 扩展层:JavaScript自定义函数的无限可能
