Flex
## flex 子项 flex 份数
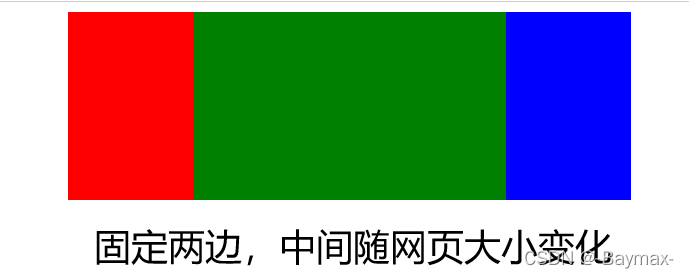
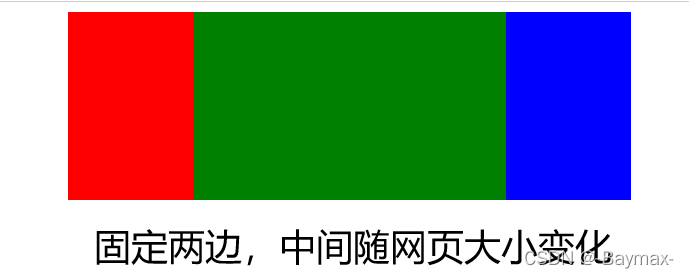
flex 属性:定义子项目分配剩余空间,用 flex 来表示占多少份数。

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2){
flex: 1;
background-color: green;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
```

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span{
/* 每个span各占一份 */
flex: 1;
}
p span:nth-child(2){
/* 设置第二个span占两份 */
flex:2;
background-color: purple;
}
</style>
</head>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>
```
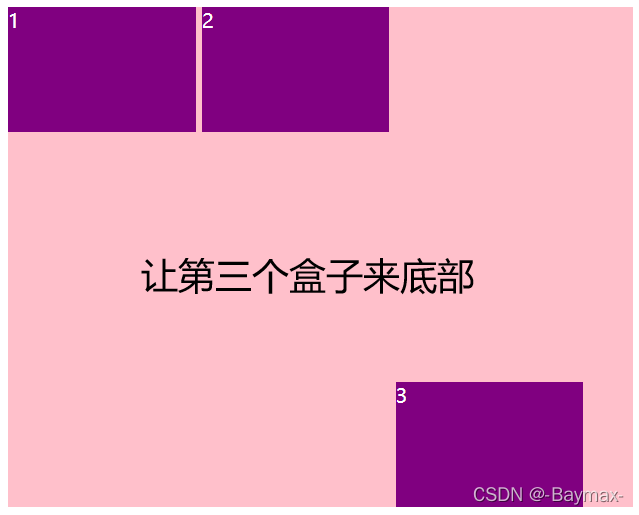
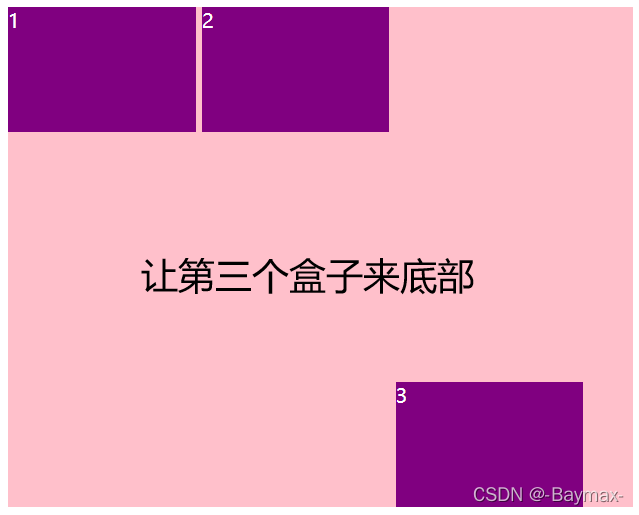
## align-self 属性控制子项自己在侧轴上的排列方式
1. align-self 属性允许单个项目有与其他项目不一样的对齐方式,课覆盖 align-items 属性。
2. 默认为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 400px;
background-color: pink;
/* 让三个子盒子沿着侧轴低侧对齐 */
/* align-items: flex-end; */
/* 只让三号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin-right: 5px;
}
div span:nth-child(3){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
```
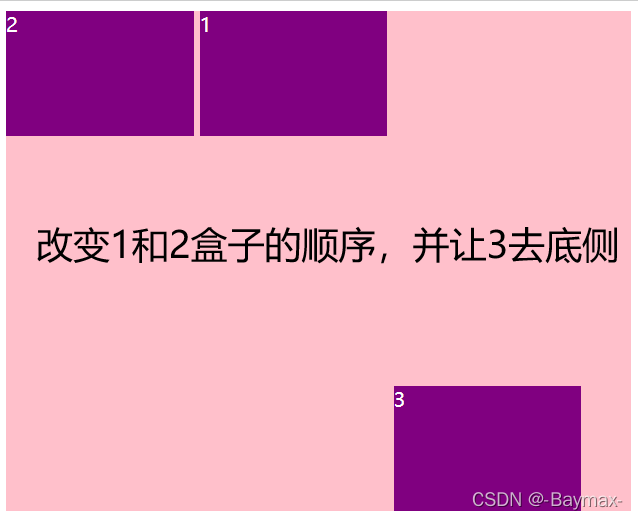
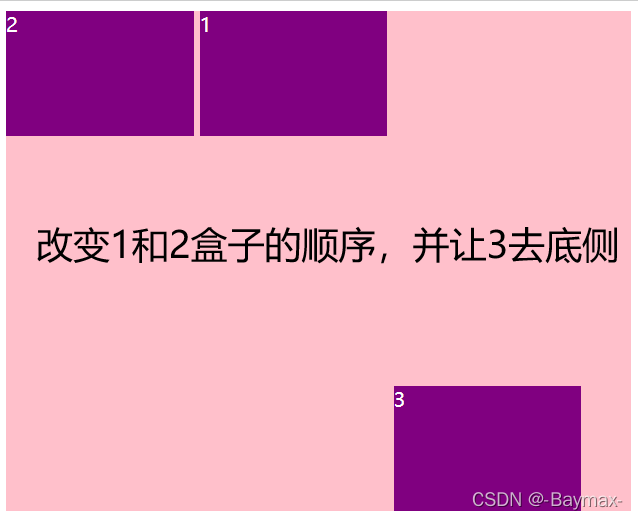
## order 属性定义项目的排列顺序
1. 数值越小,排列越靠前,默认为0。
2. 注意:和 z-index 不一样。

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 400px;
background-color: pink;
/* 让三个子盒子沿着侧轴低侧对齐 */
/* align-items: flex-end; */
/* 只让三号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin-right: 5px;
}
div span:nth-child(2){
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
```
`不积跬步无以至千里 不积小流无以成江海`
#JavaScript#
flex 属性:定义子项目分配剩余空间,用 flex 来表示占多少份数。

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
section{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2){
flex: 1;
background-color: green;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
```

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span{
/* 每个span各占一份 */
flex: 1;
}
p span:nth-child(2){
/* 设置第二个span占两份 */
flex:2;
background-color: purple;
}
</style>
</head>
<body>
<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>
</body>
</html>
```
## align-self 属性控制子项自己在侧轴上的排列方式
1. align-self 属性允许单个项目有与其他项目不一样的对齐方式,课覆盖 align-items 属性。
2. 默认为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 400px;
background-color: pink;
/* 让三个子盒子沿着侧轴低侧对齐 */
/* align-items: flex-end; */
/* 只让三号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin-right: 5px;
}
div span:nth-child(3){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
```
## order 属性定义项目的排列顺序
1. 数值越小,排列越靠前,默认为0。
2. 注意:和 z-index 不一样。

```javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: flex;
width: 500px;
height: 400px;
background-color: pink;
/* 让三个子盒子沿着侧轴低侧对齐 */
/* align-items: flex-end; */
/* 只让三号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin-right: 5px;
}
div span:nth-child(2){
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3){
align-self: flex-end;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
```
`不积跬步无以至千里 不积小流无以成江海`

